So verwenden Sie das Inspect-Element
Die meisten Leute wissen nicht, dass ihnen ein Schatz an Entwicklertools zur Verfügung steht und dass sie in ihrem Lieblingsbrowser versteckt sind.

Jeder Webbrowser bietet Entwicklertools, um die Codierung einer Website zu überprüfen, jedoch ist es für den durchschnittlichen Internetnutzer eine fremde Einheit. Wer möchte sich schließlich die Codierung einer Website ansehen, oder?
Wie sich herausstellt, gibt es viele Dinge, die Sie lernen können, wenn Sie sich die Codierung einer Website ansehen. Lesen Sie weiter, um zu erfahren, was die Funktion „Element prüfen“ zu bieten hat und wie Sie sie verwenden.
So verwenden Sie das Inspect-Element in einem bestimmten Browser
Die meisten Browser verfügen über Tools zum Überprüfen von Elementen einer Website, aber im Allgemeinen funktionieren alle auf die gleiche Weise.
Verwenden von Inspect Element in Google Chrome
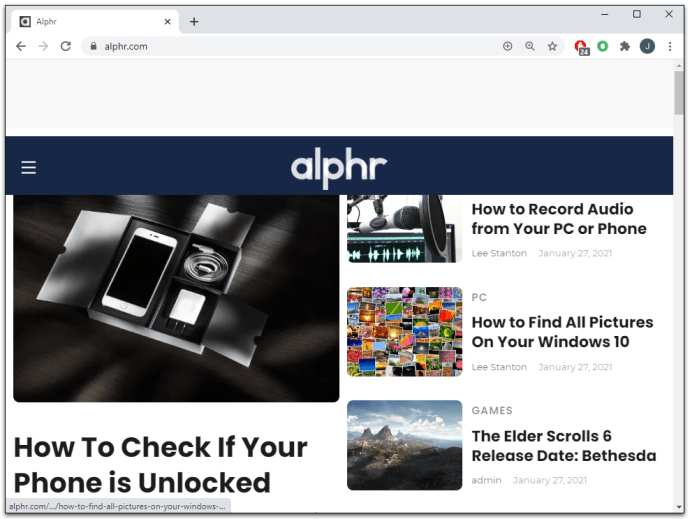
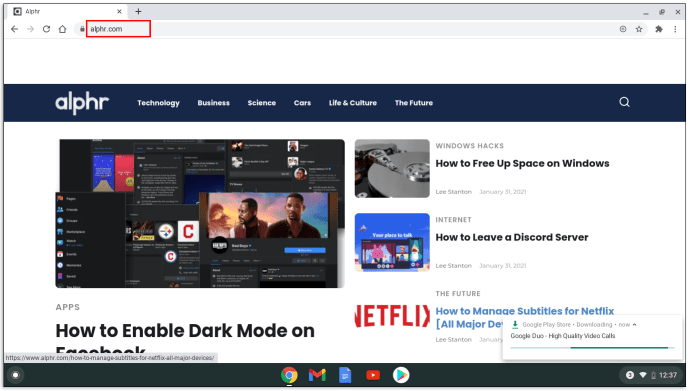
- Öffnen Sie die Website, die Sie überprüfen möchten.

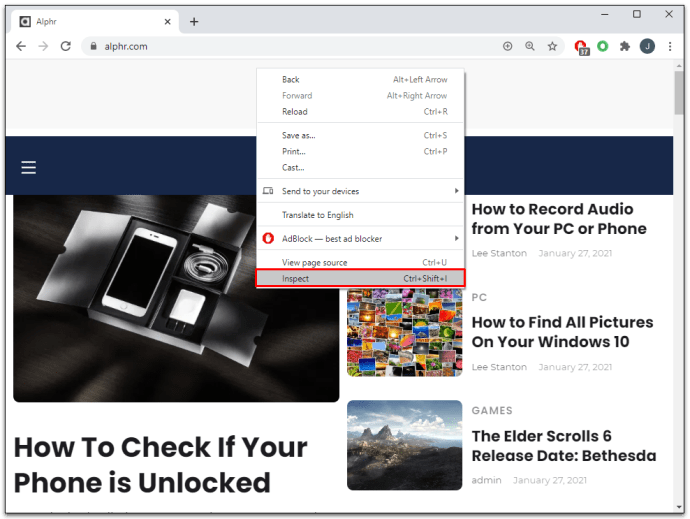
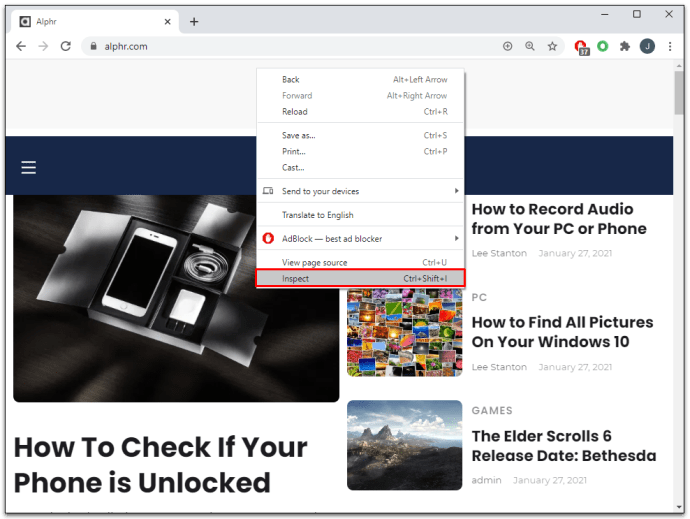
- Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Seite und wählen Sie Prüfen.

ODER
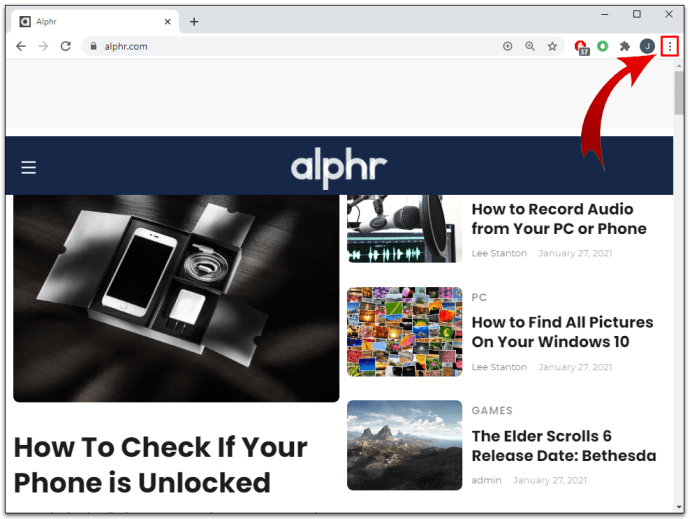
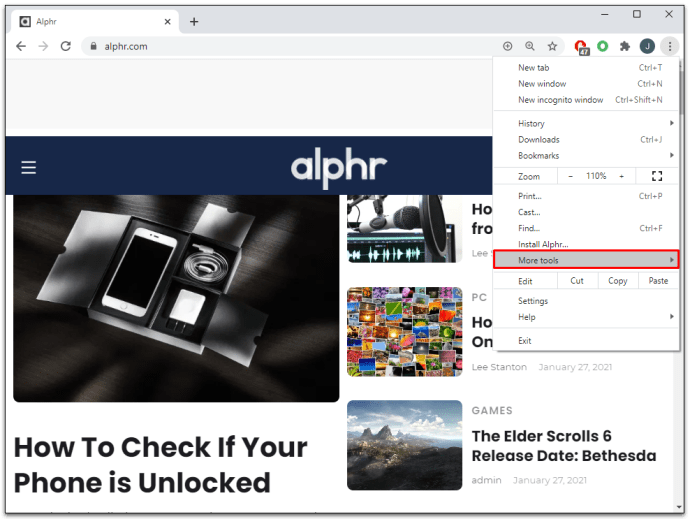
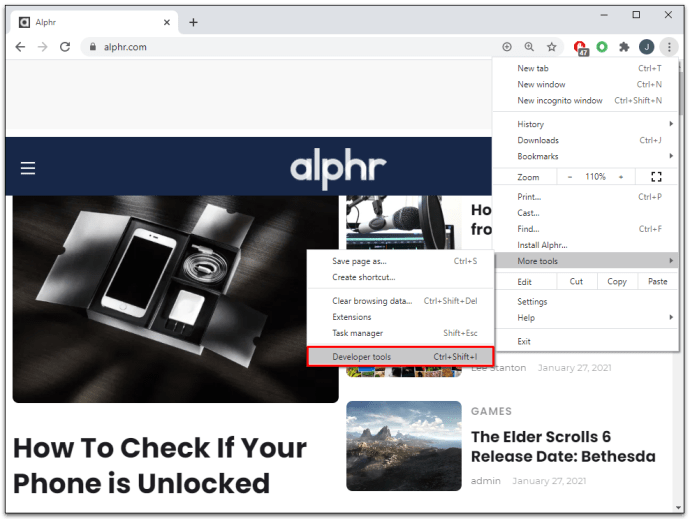
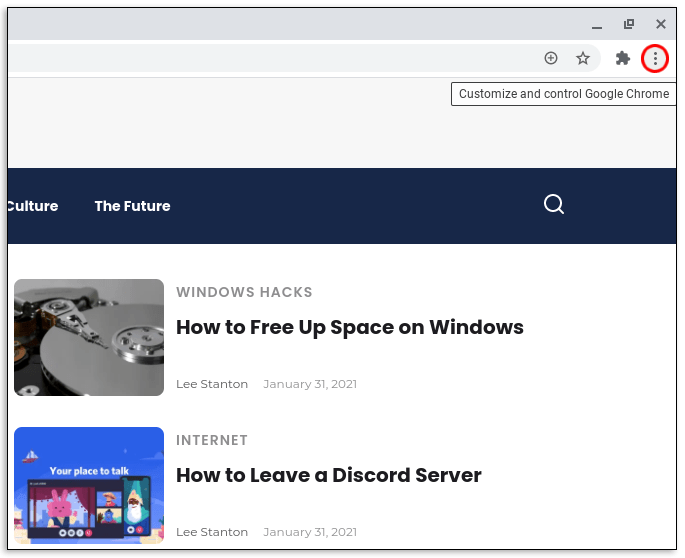
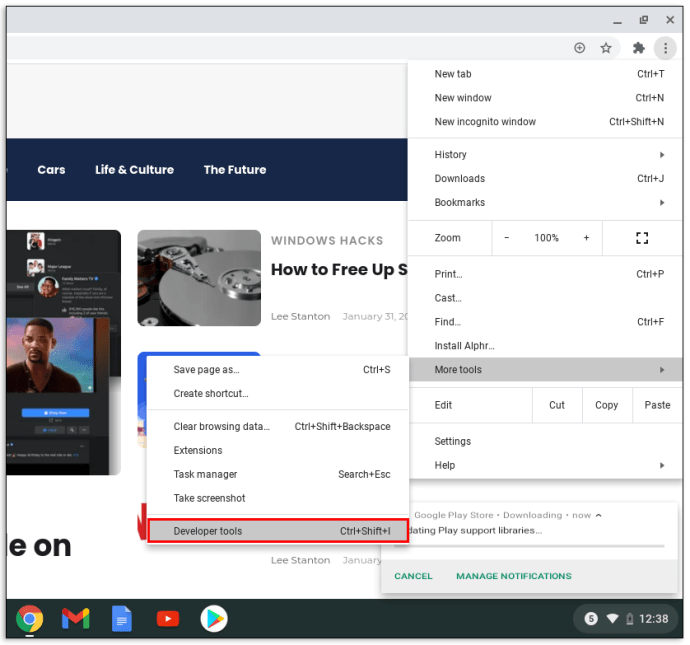
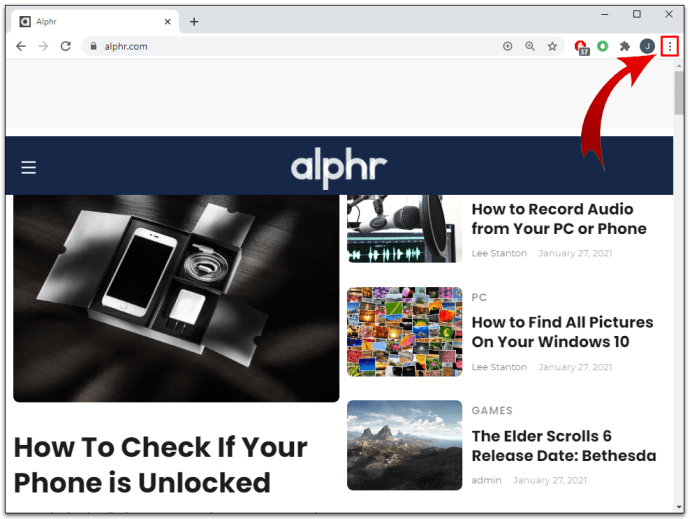
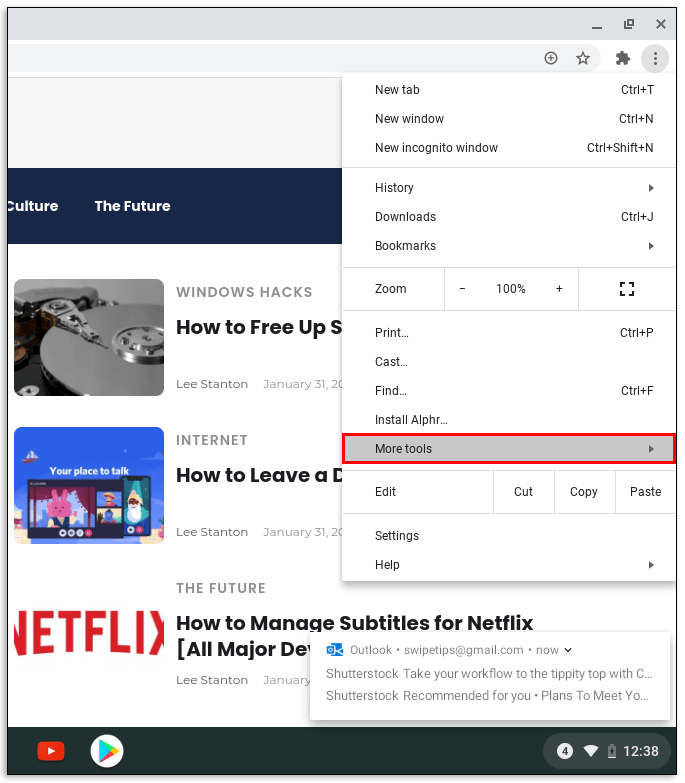
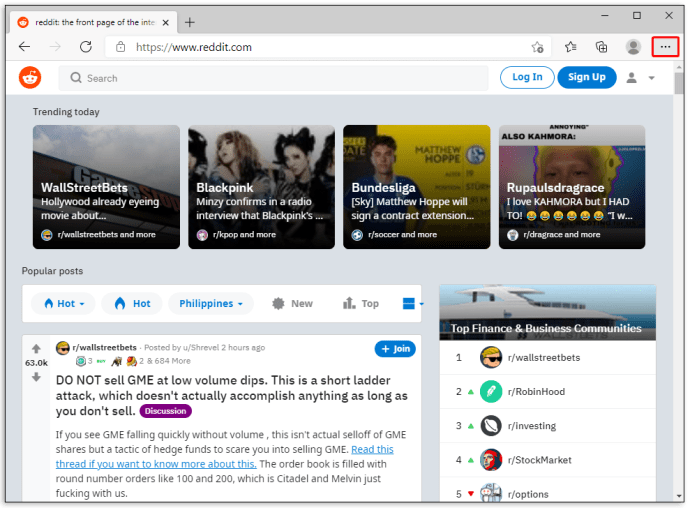
- Klicken Sie auf die drei vertikalen Punkte in der rechten Ecke Ihrer Symbolleiste.

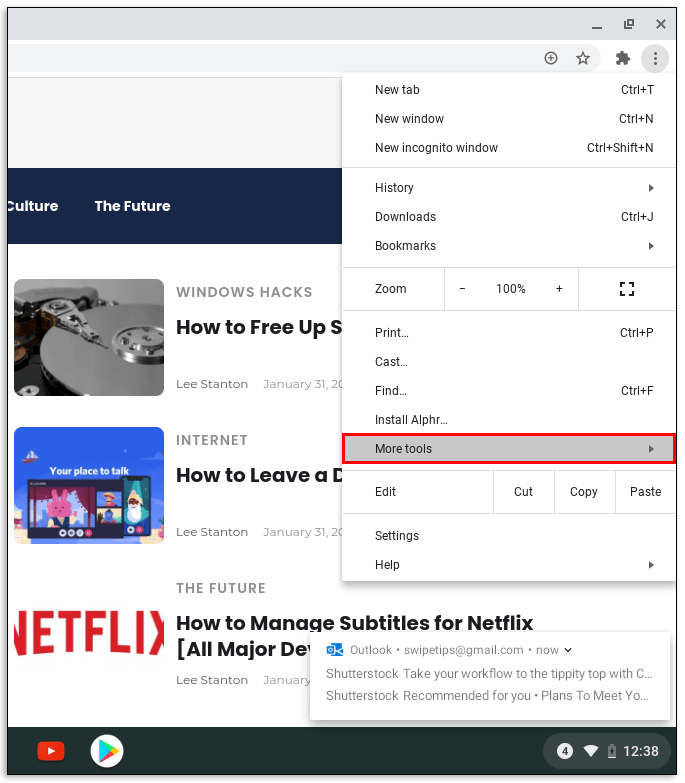
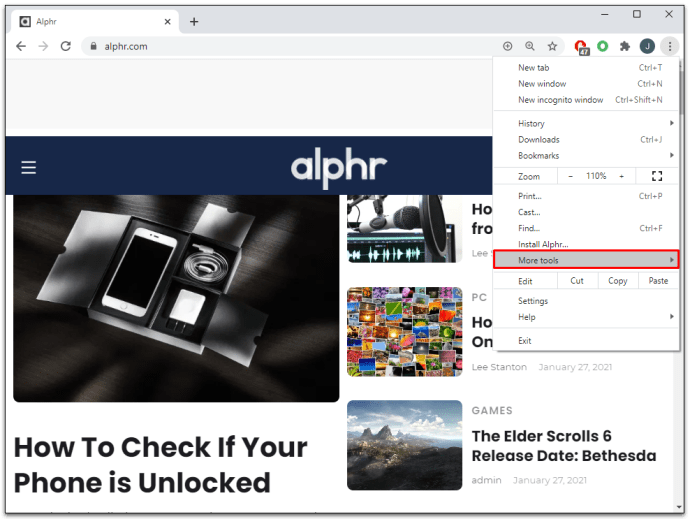
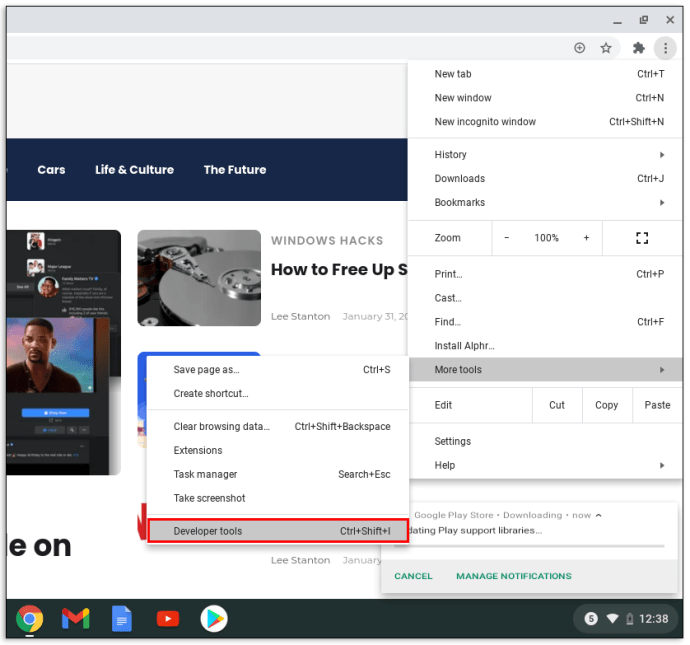
- Gehe zu Mehr Werkzeuge.

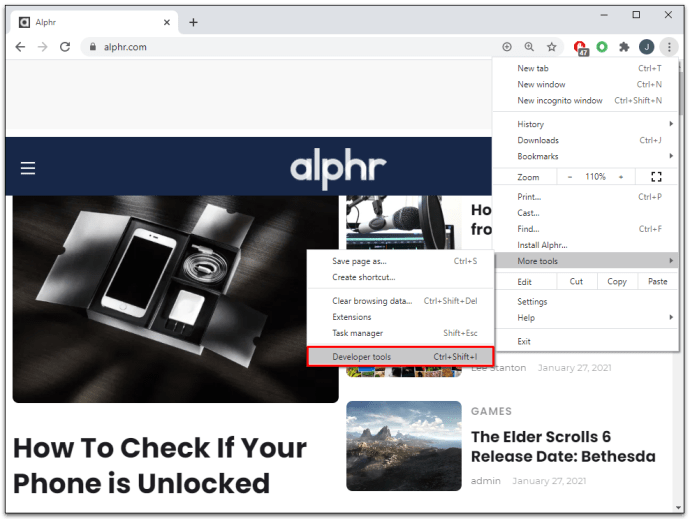
- Auswählen Entwicklerwerkzeuge.

ODER
- Drücken Sie die F12 Tastenkombination auf dem PC oder CMD + Optionen + I auf einem Mac.
Verwenden von Inspect Element in Microsoft Edge
- Öffnen Sie eine Website.

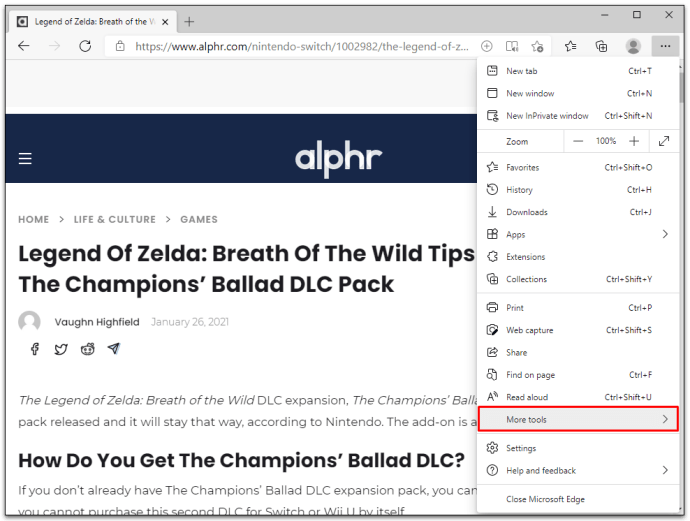
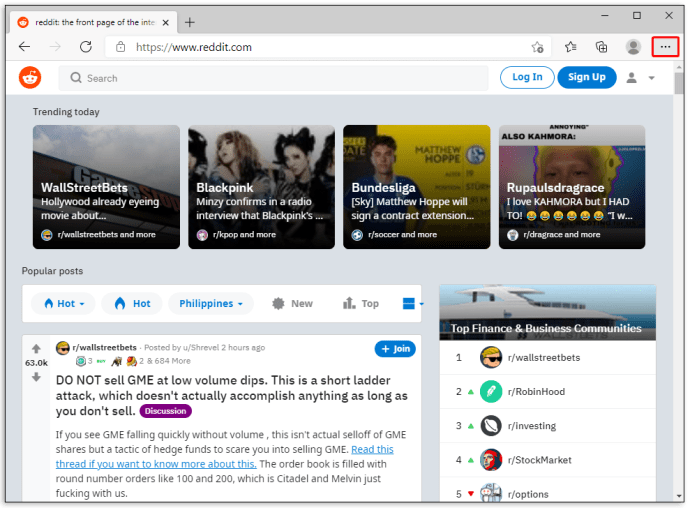
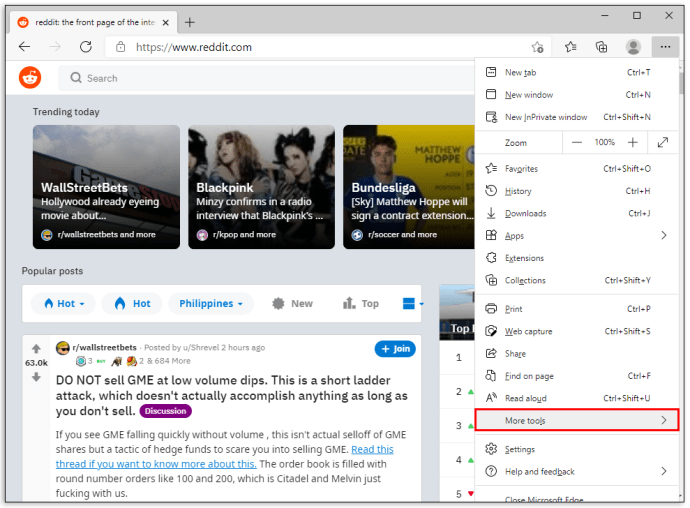
- Klicken Sie auf die drei vertikalen Punkte in der oberen rechten Ecke der Symbolleiste des Browsers.

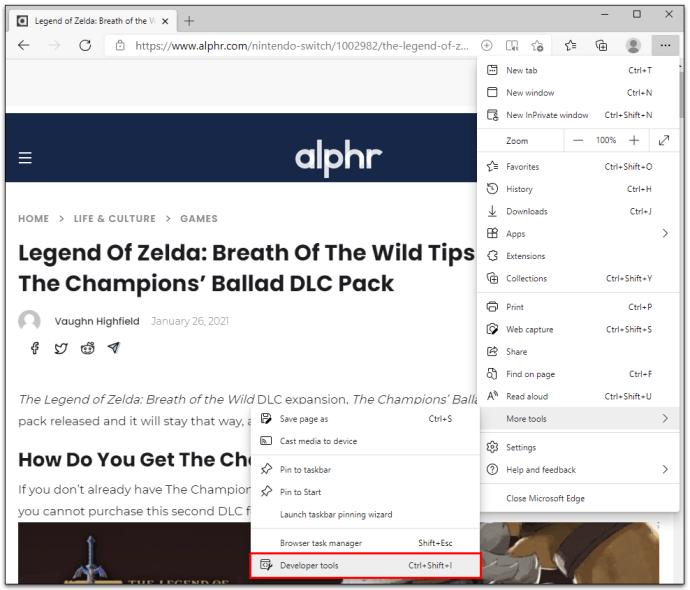
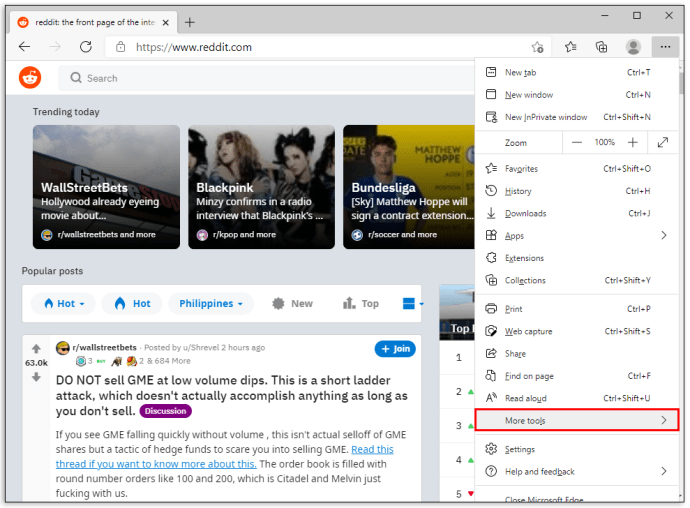
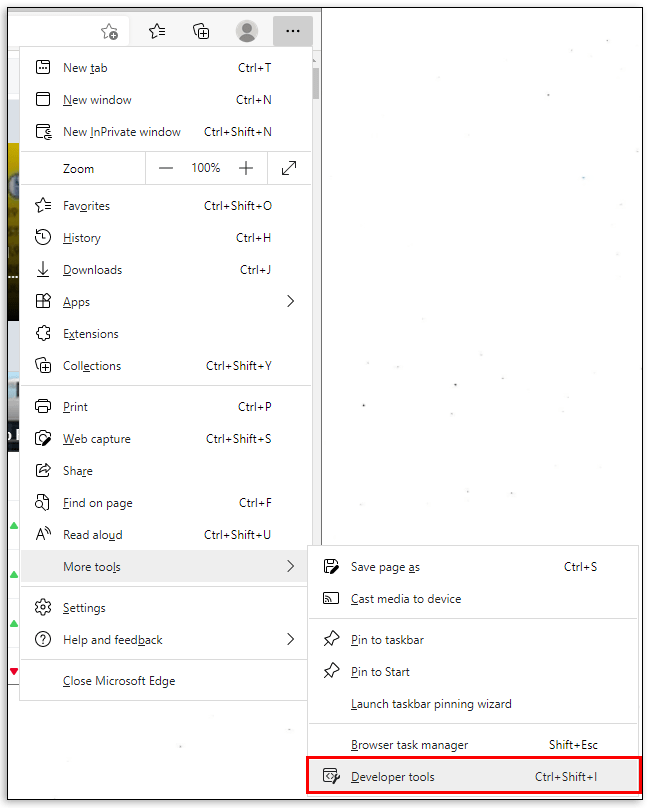
- Scrollen Sie nach unten und klicken Sie auf Mehr Werkzeuge.

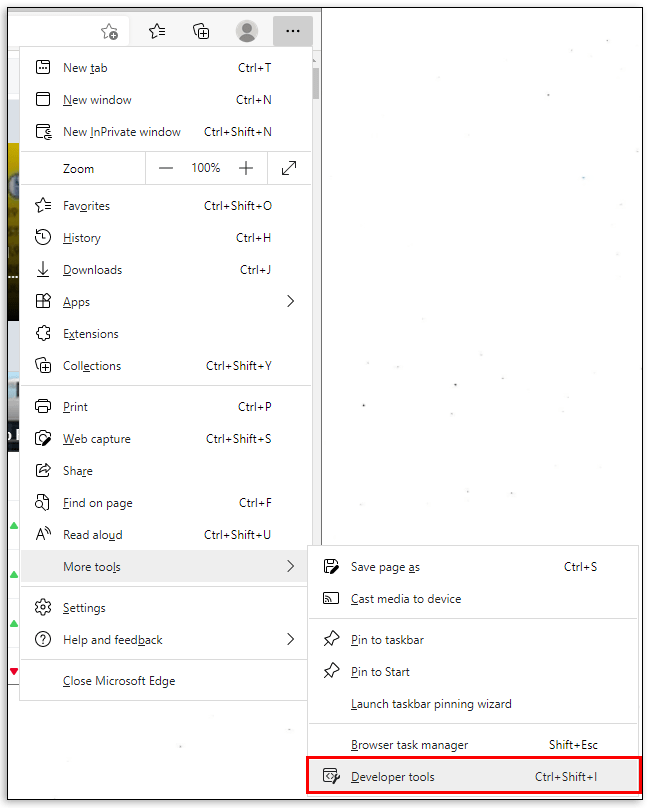
- Klicke auf Entwicklerwerkzeuge.

ODER
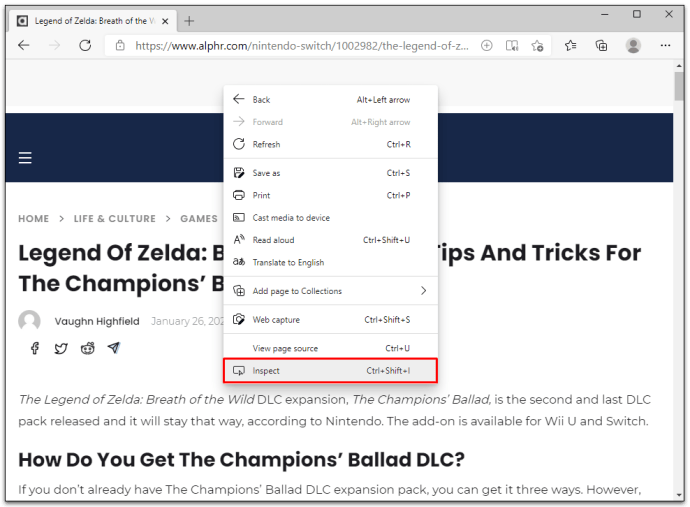
- Klicken Sie mit der rechten Maustaste irgendwo auf die Website.
- Klicke auf Prüfen.

ODER
- Drücken Sie Strg + Umschalt + I.
Jede dieser drei Methoden liefert das gleiche Ergebnis.
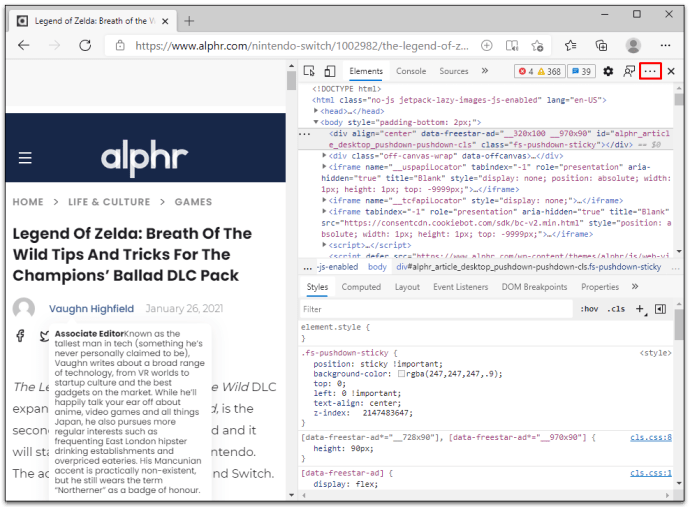
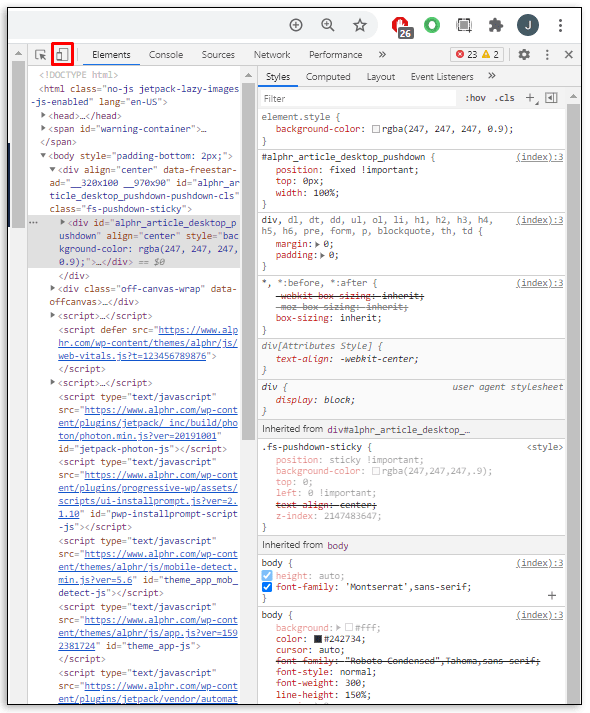
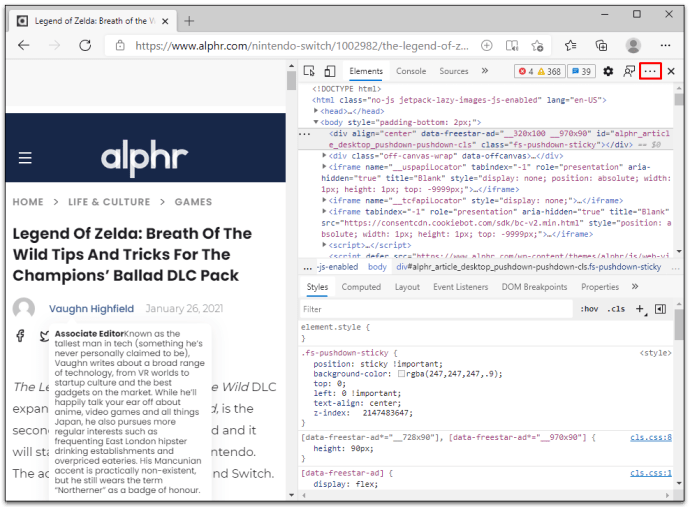
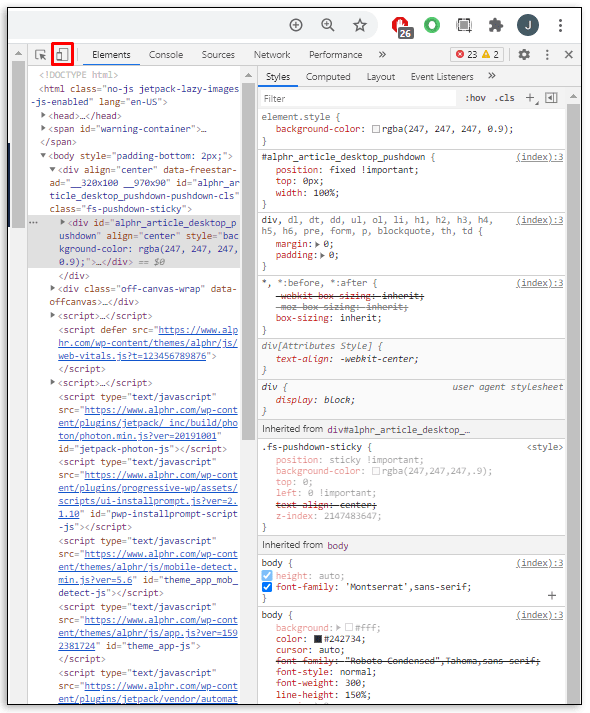
Wenn Sie dies richtig gemacht haben, wird unten in Ihrem Browser ein neues Fenster geöffnet. Dies sind die Entwicklertools und enthalten die Registerkarte Elemente. Dies ist das Werkzeug, das Sie zum Untersuchen von Element benötigen.
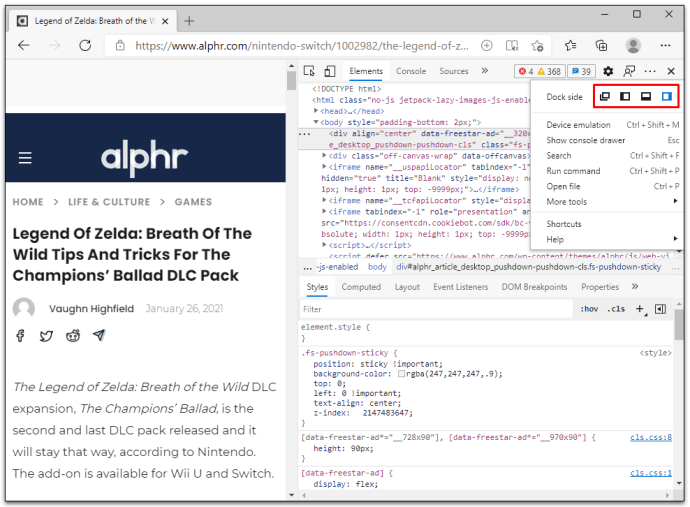
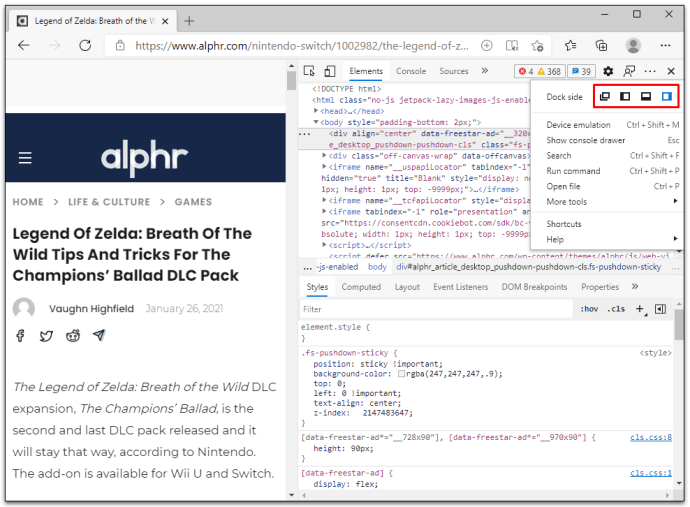
Das Bedienfeld wird standardmäßig unten auf Ihrem Bildschirm geöffnet, Sie können jedoch jederzeit ändern, wie es angezeigt wird. Befolgen Sie diese einfachen Schritte, um das Entwicklertools-Bedienfeld neu zu positionieren:
- Klicken Sie auf die drei vertikalen Punkte in der oberen Ecke des Entwicklertools-Bedienfelds.

- Wählen Sie eine Andockseite (links, unten oder rechts) aus oder docken Sie an einem separaten Fenster ab.

Wenn Sie den Cursor neben den Rand des Rahmens des Entwicklertools-Bedienfelds bewegen und ziehen, wird der Arbeitsbereich verkleinert oder erweitert. Wenn Sie beispielsweise das Bedienfeld an der rechten Seite des Browserfensters andocken möchten, versuchen Sie, den Mauszeiger über den linken Rand zu bewegen. Sie können das Bedienfeld ziehen, um seine Größe zu ändern, wenn Sie den Pfeil-Cursor sehen.
Verwenden von Inspect Element (OS-spezifisch)
Obwohl viele der damit verbundenen Schritte möglicherweise abgedeckt wurden, indem Sie nur zeigen, wie Sie Inspect Element im Browser verwenden, wo es überhaupt vorhanden ist, zeigen wir Ihnen jedoch, wie es auf den meisten Betriebssystemen funktioniert.
So verwenden Sie Inspect Element auf einem Chromebook
Der Standardbrowser auf einem Chromebook ist Google. Befolgen Sie also die Anweisungen für den Chrome-Browser, um darauf zuzugreifen Element prüfen. Hier ist ein kleiner Auffrischungskurs für Sie:
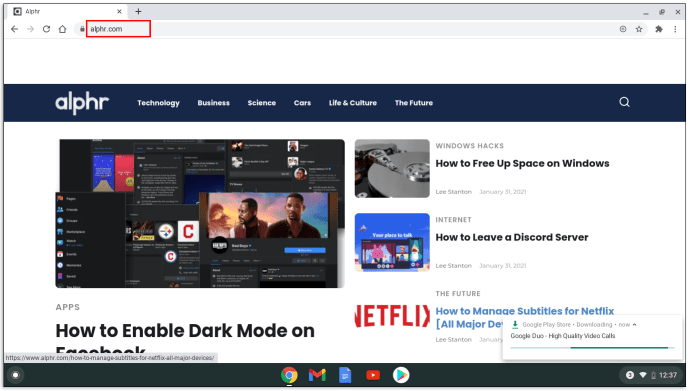
- Öffnen Sie eine Website.

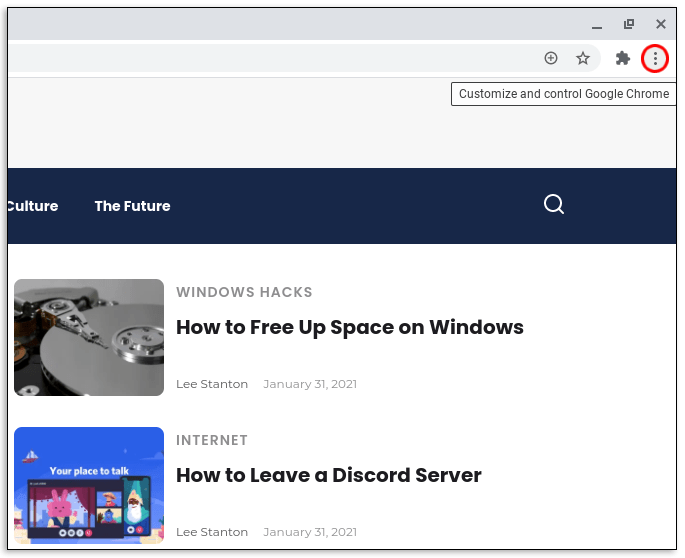
- Klicken Sie auf die drei vertikalen Linien in der oberen rechten Ecke der Symbolleiste.

- Auswählen Mehr Werkzeuge.

- Klicke auf Entwicklerwerkzeuge.

Sie können auch die Rechtsklick-Methode verwenden oder F12 Funktionstaste, um schneller zu den Entwicklertools zu gelangen.
So verwenden Sie das Inspect-Element auf einem Android-Gerät
Das Ausführen von Inspect Element auf einem Android-Gerät ist etwas anders. Sehen Sie sich an, wie Sie auf Android zum Bedienfeld „Element prüfen“ gelangen:
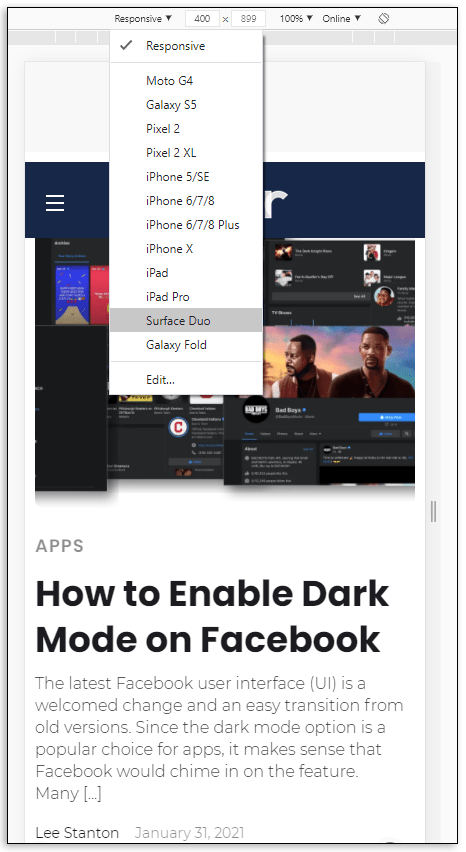
- Drücken Sie die F12 Funktionstaste.
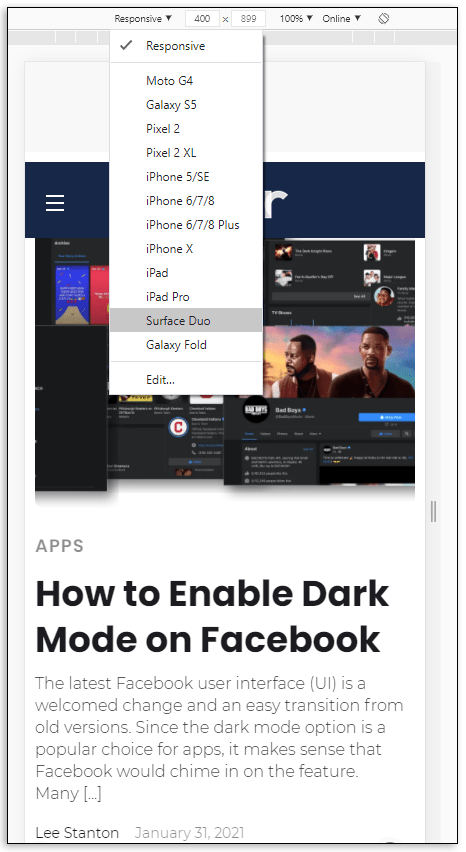
- Wählen Geräteleiste umschalten.

- Wählen Sie das Android-Gerät aus dem Dropdown-Menü aus.

Wenn Sie ein bestimmtes Android-Gerät auswählen, werden Sie feststellen, dass eine mobile Version der Website geladen wird. Von hier aus können Sie die Funktion „Element prüfen“ auf Ihrem Android-Gerät bequem von Ihrem Desktop aus verwenden.
Diese Methode funktioniert sowohl für Chrome- als auch für Firefox-Browser, da sie in ihren Entwicklertools eine Funktion namens Gerätesimulation haben.
Es funktioniert auch für iPhone-Geräte auf die gleiche Weise. Sie müssen nur das richtige im Dropdown-Menü auswählen.
So verwenden Sie das Inspect-Element in Windows
Das Inspect Element-Tool ist nicht unbedingt betriebssystemspezifisch, sondern browserspezifisch. Das bedeutet, dass die Entwicklertools eine Funktion des von Ihnen verwendeten Browsers sind und nicht unbedingt Windows. Sie können jedoch unabhängig davon, welchen Browser Sie bevorzugen, zum Bedienfeld „Element prüfen“ gelangen.
Wenn Sie ein Windows-Betriebssystem verwenden, verwenden Sie wahrscheinlich auch den Microsoft Edge-Browser. Sehen Sie sich an, wie Sie auf Inspect Element auf MS Edge zugreifen:
- Öffnen Sie die Website, die Sie überprüfen möchten.

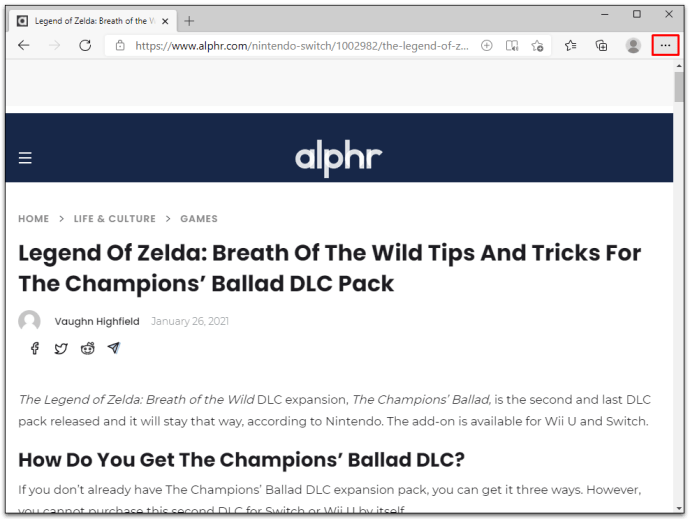
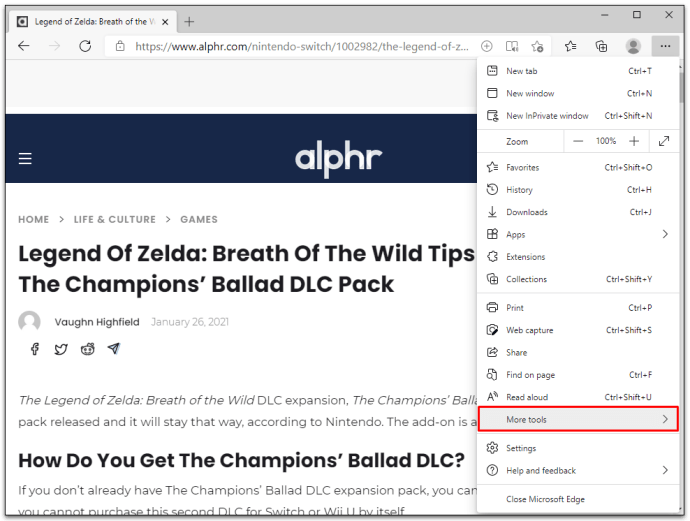
- Tippen Sie auf die drei vertikalen Punkte in der Ecke des Browserfensters.

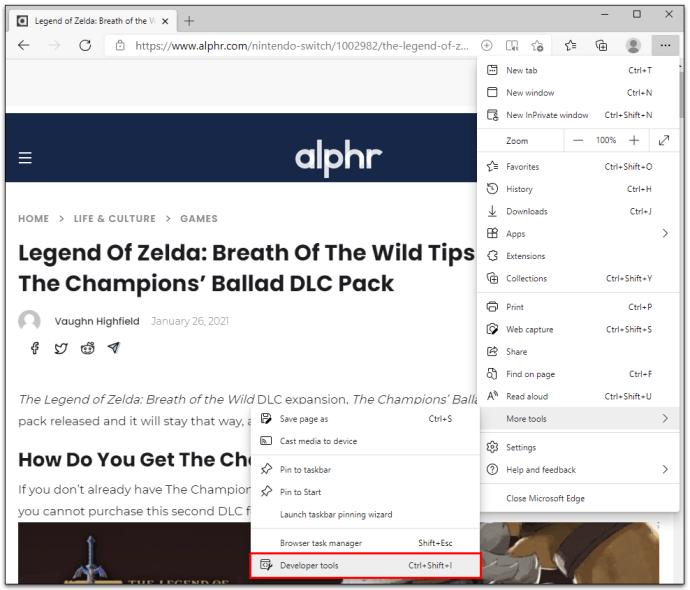
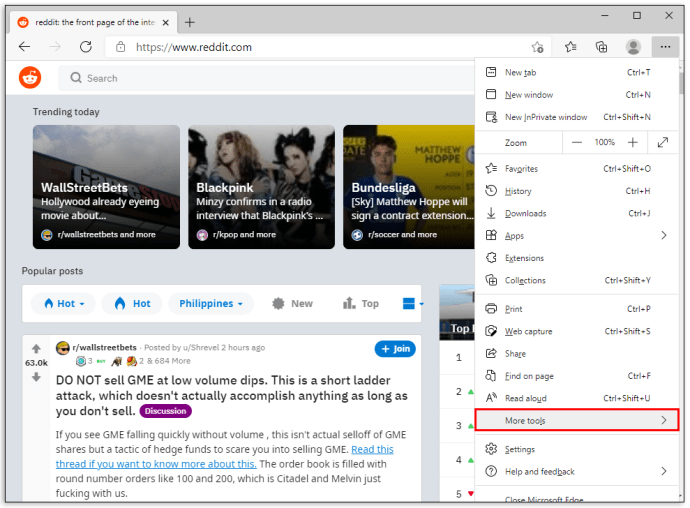
- Scrollen Sie nach unten und wählen Sie Mehr Werkzeuge.

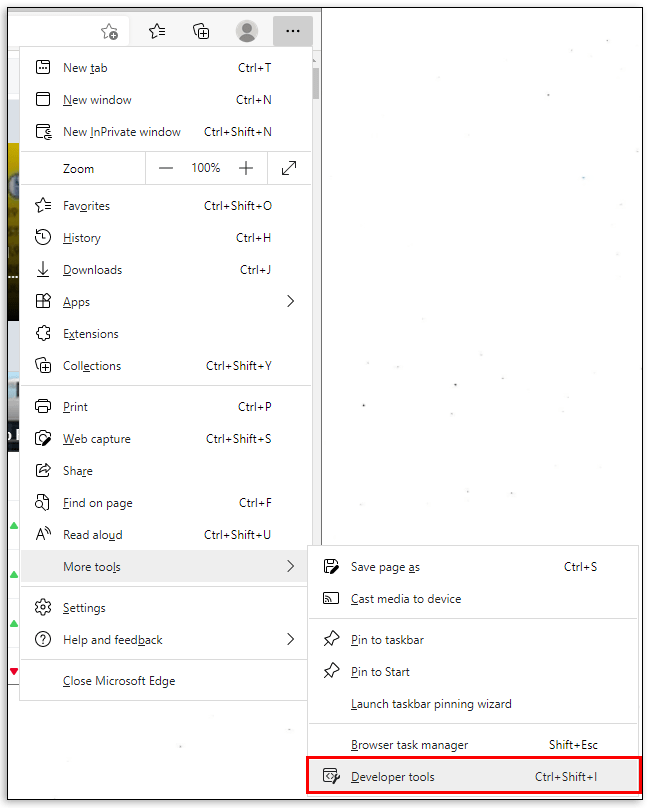
- Klicke auf Entwicklerwerkzeuge.

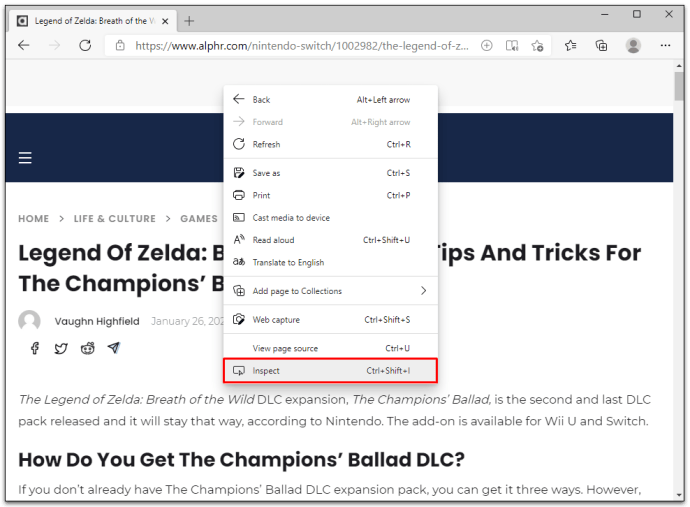
Sie können auch die F12 Funktionstaste, wenn Sie schneller auf Inspect Element zugreifen möchten. Auch das Klicken mit der rechten Maustaste auf die Webseite und die Auswahl von Prüfen funktioniert.
So verwenden Sie Inspect Element auf einem Mac
Wenn Sie einen Mac verwenden, ist Safari wahrscheinlich Ihr Browser der Wahl. Das Öffnen von Inspect Elements in Safari unterscheidet sich geringfügig von Chrome und Firefox. Aber mit diesen Schritten ist es genauso einfach:
- Öffnen Sie den Safari-Browser.
- Klicke auf Safari in der Kopfzeile.
- Auswählen Einstellungen aus dem Dropdown-Menü.
- Klicken Sie auf die Fortschrittlich Zahnradsymbol oben auf dem Bildschirm.
- Aktivieren Sie das Kästchen mit der Aufschrift Menü "Entwickeln" in der Menüleiste anzeigen.
Wenn Sie diese Schritte ausführen, wird die Funktion „Element prüfen“ in Ihrem Browser aktiviert. Wenn Sie Element prüfen nicht zuerst aktivieren, wird die Option beim Öffnen einer Website nicht angezeigt.
Nachdem Sie diesen Schritt abgeschlossen haben, klicken Sie einfach mit der rechten Maustaste auf eine beliebige geöffnete Webseite und wählen Sie Prüfen. Sie können auch den Schnelltastenbefehl verwenden: CMD + Option + I (prüfen).
So verwenden Sie Inspect Element auf einem iPhone
Möchten Sie die Funktion „Elemente überprüfen“ verwenden, um zu sehen, wie eine mobile Version einer Webseite auf einem iPhone angezeigt wird? Dies und mehr können Sie mit nur wenigen einfachen Schritten tun. Aber bevor Sie sich ein Element ansehen, müssen Sie es aktivieren Webinspektor für Ihr iOS-Gerät:
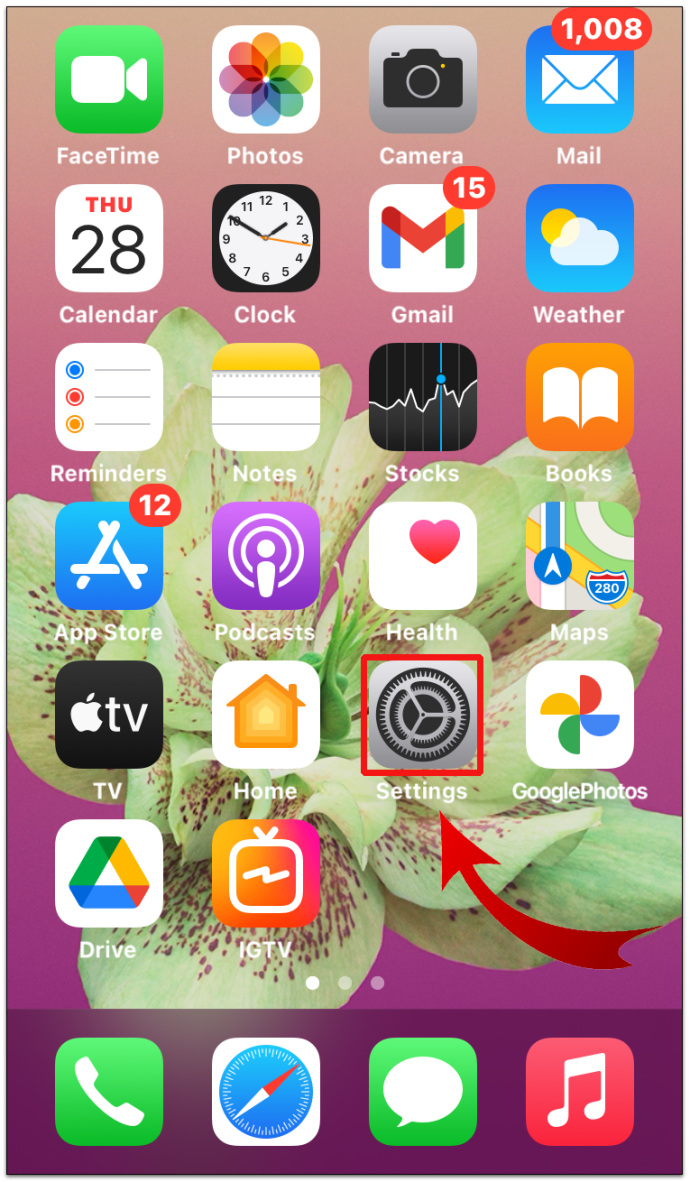
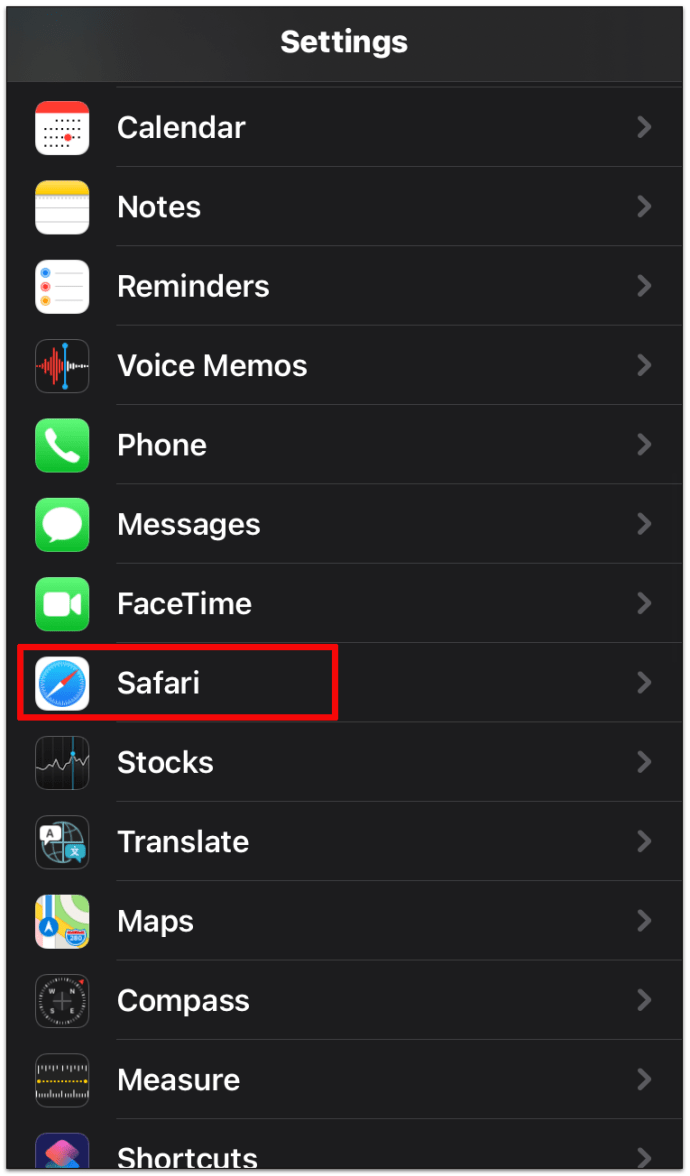
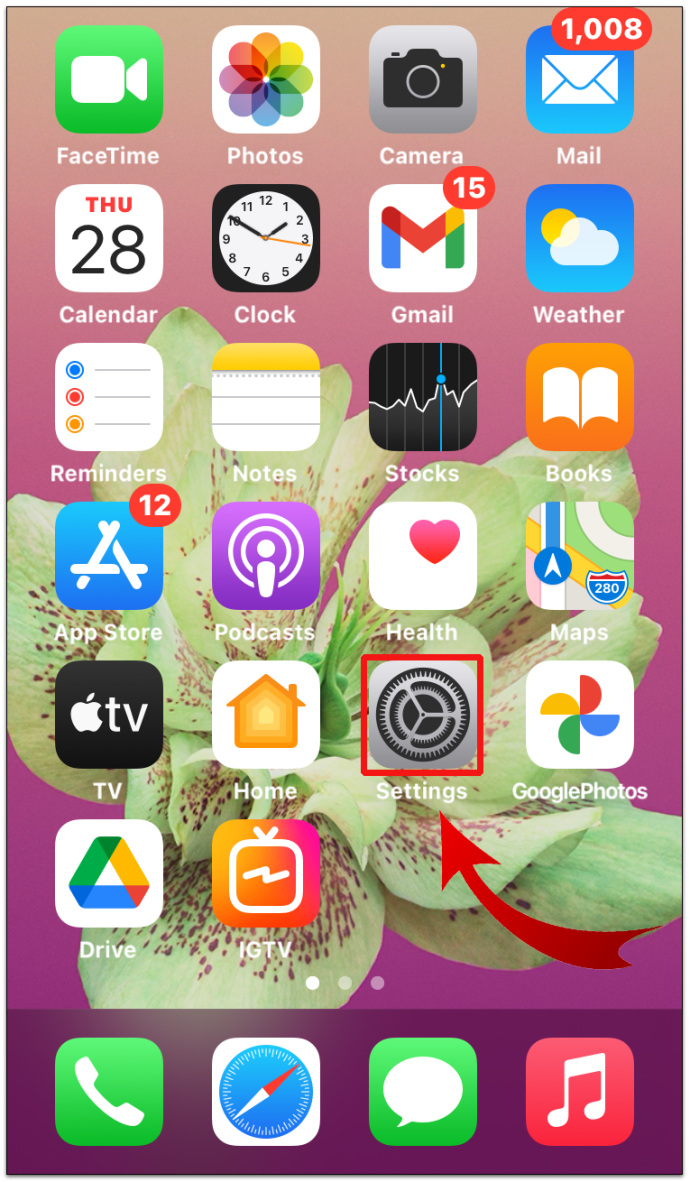
- Gehe zu Einstellungen.

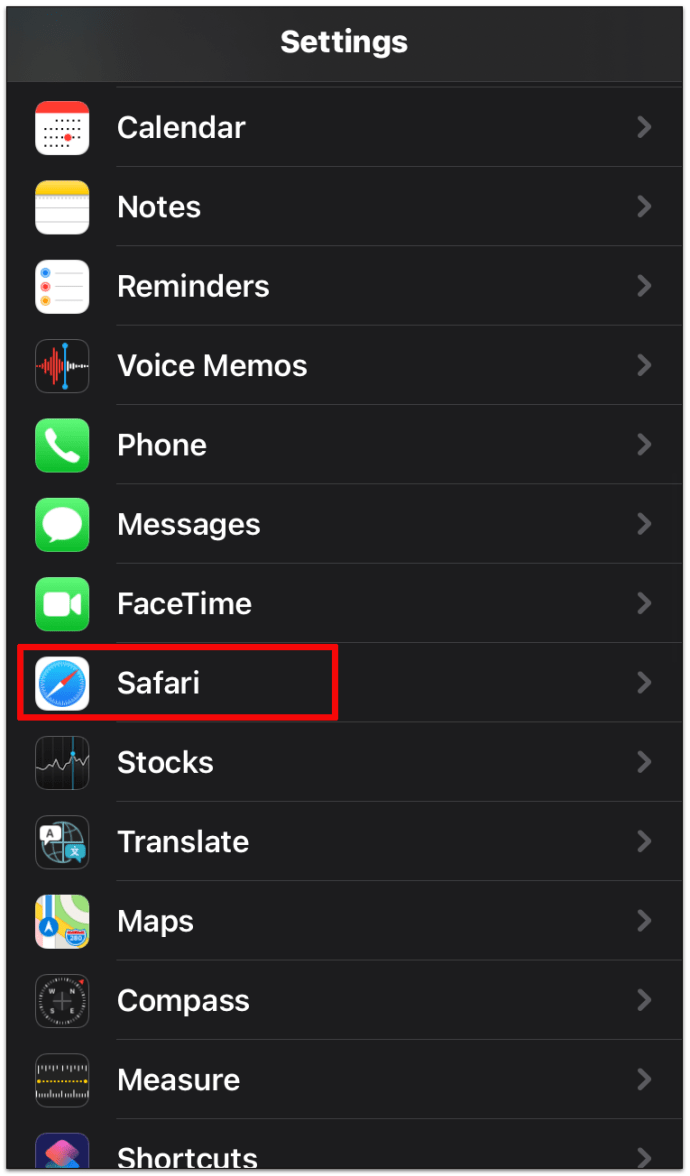
- Wählen Sie nun Safari.

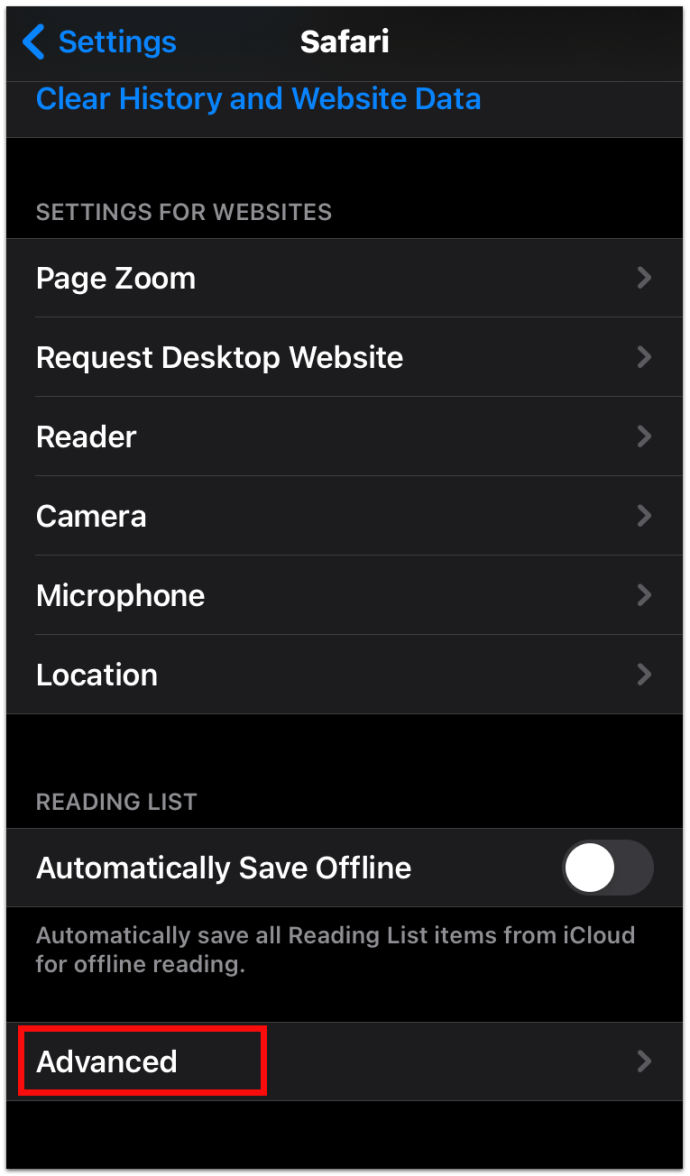
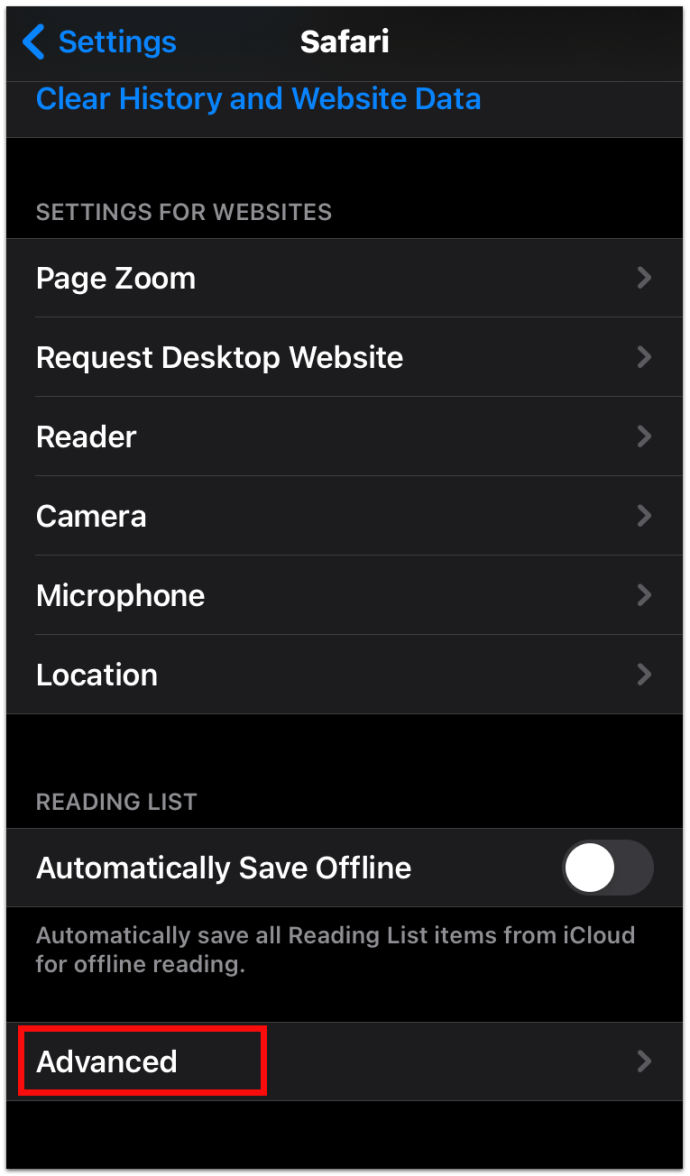
- Scrollen Sie nach unten und tippen Sie auf das Erweitertes Menü.

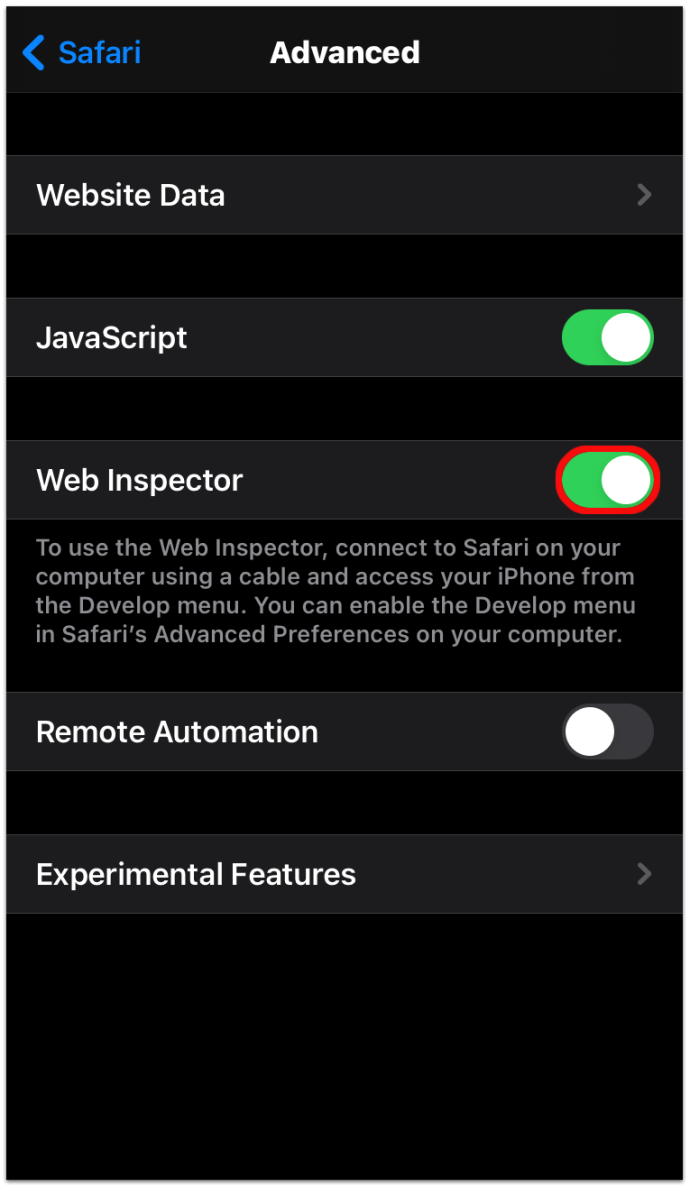
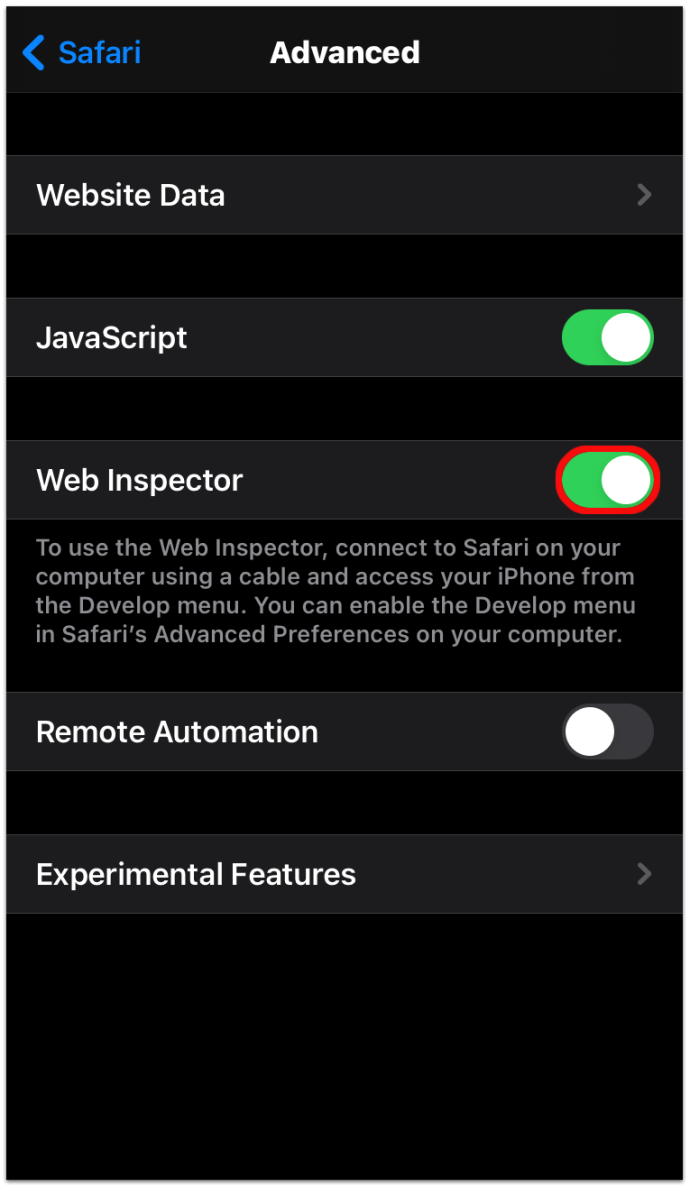
- Tippen Sie nun zum Einschalten auf den Kippschalter Webinspektor.

Außerdem müssen Sie sicherstellen, dass das Entwicklungsmenü auf Ihrem Mac aktiviert ist:
- Öffnen Sie Safari.
- Auswählen Safari von den oberen Kopfzeilen.
- Klicken Sie anschließend auf Einstellungen.
- Klicken Sie dann auf Fortschrittlich.
- Aktivieren Sie das Kontrollkästchen mit der Aufschrift Menü "Entwickeln" in der Menüleiste anzeigen.
Nachdem Sie sowohl das iOS-Mobilgerät als auch den Mac aktiviert haben, sehen Sie das Entwicklungsmenü in der oberen Leiste auf Ihrem Mac. Klicken Sie darauf, um das verbundene iPhone und die auf dem Gerät aktive Webseite anzuzeigen. Wenn Sie die Webseite auswählen, wird auch ein Web Inspector-Fenster für dieselbe Seite auf Ihrem Mac-Bildschirm geöffnet.
Beachten Sie jedoch, dass diese Anweisungen nur für Safari auf einem Mac funktionieren, nicht für Safari unter Windows.
So verwenden Sie das Inspect-Element in Google Forms
Sie können das Inspect-Element auch in Google Forms verwenden. Wenn Sie jedoch nach Antworten auf ein Quiz suchen, haben Sie kein Glück. Sie werden die Antworten nicht in der Codierung eingebettet finden. Sie können Antworten nur anzeigen, wenn Sie der Ersteller oder Bearbeiter des Formulars sind. Wenn Sie als Schüler ein Quiz in Google Formulare beantworten, sehen Sie in jedem Fall nur Ihre eigenen Antworten.
- Sie können mit der rechten Maustaste auf das Formular klicken und auswählen Prüfen um den gesamten Code für das Formular anzuzeigen.
So verwenden Sie Inspect-Element, wenn es blockiert ist
Gelegentlich werden Sie feststellen, dass Sie eine Webseite nicht überprüfen können und die Auswahl "Inspizieren" ausgegraut ist, wenn Sie versuchen, mit der rechten Maustaste darauf zu klicken. Sie denken vielleicht, dass es blockiert ist, aber es gibt zahlreiche Möglichkeiten, dies zu umgehen:
Methode 1 - Javascript deaktivieren
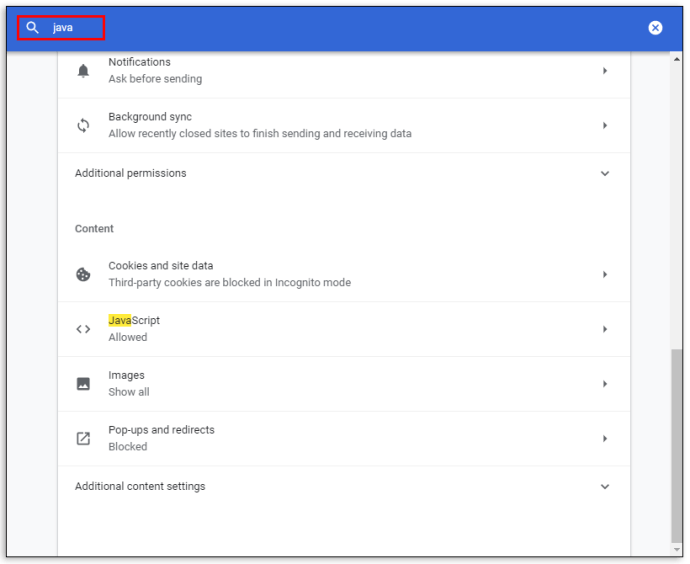
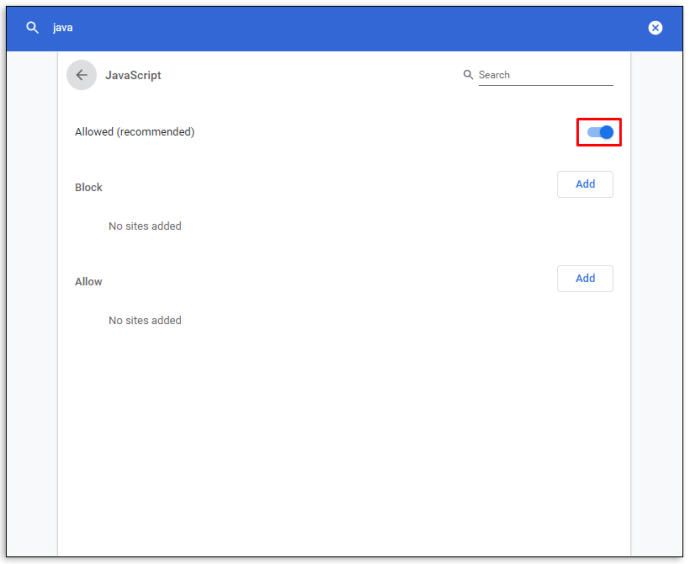
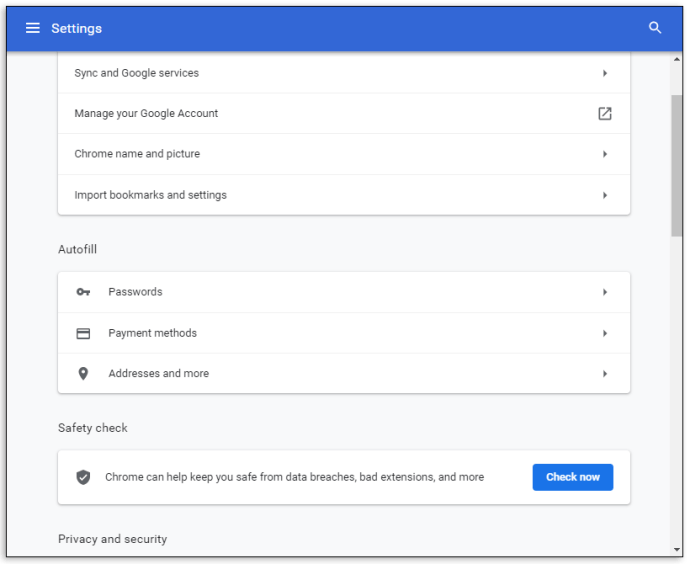
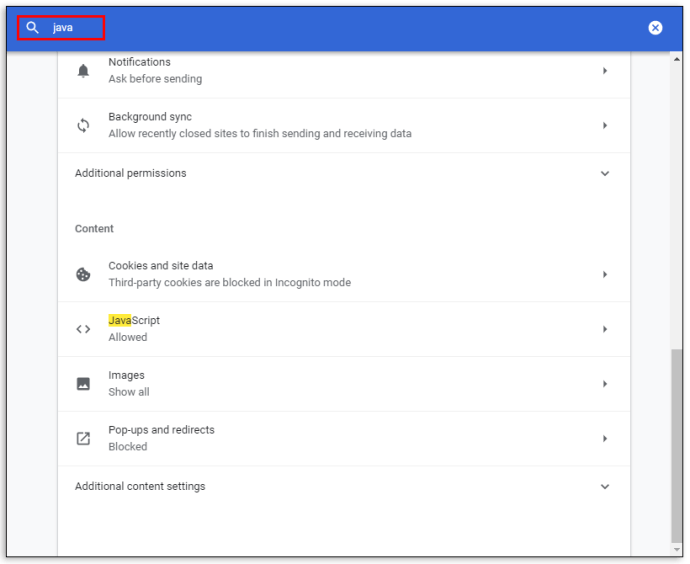
- Gehen in Einstellungen.

- Suche "JavaScript”.

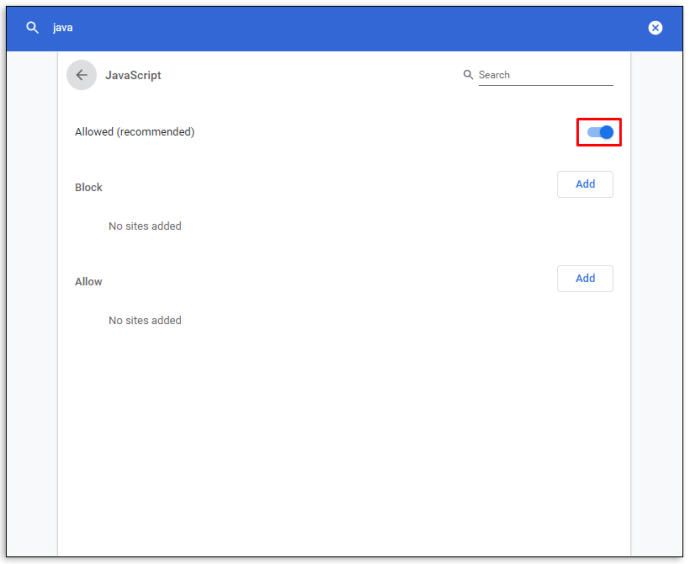
- Ausschalten JavaScript.

Methode 2 – Zugriff auf Entwicklertools auf lange Sicht
Anstatt mit der rechten Maustaste auf Inspect zu klicken, gehen Sie wie folgt vor:
- Gehe zu Einstellungen in Ihrem Browser.

- Auswählen Mehr Werkzeuge.

- Scrollen Sie nach unten und klicken Sie auf Entwicklerwerkzeuge.

Methode 3 – Verwenden der Funktionstaste
Sie können auch versuchen, die F12 Funktionstaste auf Webseiten, die den Rechtsklick für Inspect blockieren.
Möglicherweise müssen Sie alle diese Methoden ausprobieren, bevor Sie eine finden, die für Sie funktioniert. Als letzten Ausweg können Sie auch versuchen, den Quellcode anzuzeigen, indem Sie eingeben View-Source: [Geben Sie die vollständige URL ein]. 
So verwenden Sie das Inspect-Element auf Discord
Das Auschecken Ihrer Codierung auf Discord ist ein einfacher Vorgang. Verwenden Sie einfach die Strg + Umschalt + I Befehl oder F12 Taste auf einer Discord-Seite.
So verwenden Sie Inspect Element auf einem Schul-Chromebook
Wenn Ihr Chromebook von einer Schule ausgestellt wurde, umfasst die Verwendung der Funktion „Element prüfen“ einige einfache Schritte:
- Klicken Sie mit der rechten Maustaste oder tippen Sie mit zwei Fingern auf die Webseite und wählen Sie Prüfen.
- Drücken Sie Strg + Umschalt + I.
- Versuchen Sie, die Methode view-source:[url] zu verwenden, z.view-source://www.wikipedia.com", ohne die Anführungszeichen.
Einige Schulen und Organisationen blockieren diese Funktion jedoch. Wenn es also bei Ihnen nicht funktioniert, müssen Sie sich möglicherweise an Ihre Organisation oder den Schuladministrator wenden.
So verwenden Sie Inspect Element, um Antworten zu finden
Sie können Inspect Element verwenden, um Antworten auf eine Vielzahl von Dingen zu finden, wie zum Beispiel:
- Vorschau des Website-Designs auf mobilen Geräten.
- Finden Sie Keywords heraus, die Konkurrenten verwenden.
- Geschwindigkeitstests.
- Text auf einer Webseite ändern.
- Finden Sie schnelle Beispiele, um Entwicklern zu zeigen, was Sie brauchen.
Wenn Sie das Bedienfeld „Element prüfen“ starten, sehen Sie die gesamte Codierung für die Website. Dazu gehört auch die gesamte darin integrierte JavaScript-, CSS- und HTML-Codierung. Es ist, als würde man den Quellcode einer Webseite sehen, außer dass Sie Änderungen am Code vornehmen können. Außerdem sehen Sie alle vorgenommenen Änderungen in Echtzeit.
Dieses Tool macht es für Vermarkter, Designer und Entwickler von unschätzbarem Wert, alle Designänderungen anzuzeigen, bevor sie abgeschlossen werden. Änderungen an der Codierung mit Inspect Element dauern jedoch nicht ewig. Wenn Sie die Seite neu laden, kehrt sie in den Standardzustand zurück.
Zusätzliche FAQ
Wie verwende ich den Befehl Element prüfen, um Antworten zu finden?
Die einzige Möglichkeit, mit der Funktion "Element prüfen" Antworten zu finden, besteht darin, dass die Website sie sofort nach der Übermittlung anzeigt. In diesem Fall sind Antworten in der Codierung vorhanden.
Andernfalls sehen Sie sich einfach die Codierung für das Quiz oder den Test an, wenn Sie die Funktion „Element prüfen“ verwenden, sowie alle Antworten, die Sie senden.
Ist das Inspect-Element illegal?
Nein, das Inspect Element Tool ist nicht illegal, es wurde für Webentwickler entwickelt. Das Anzeigen des Quellcodes für eine Website ist nicht illegal, es wird nur zu einem Problem, wenn Sie die gesammelten Informationen für schändliche Zwecke verwenden, z.
Ist es möglich, das Inspect-Element im Browser zu deaktivieren?
Die kurze Antwort ist nein.
Sie können das Inspect-Element in einem Browser nicht deaktivieren. Sie können jedoch Parameter festlegen, die Benutzer daran hindern, bestimmte Aktionen wie das Klicken mit der rechten Maustaste auf eine Webseite auszuführen. Es gibt zahlreiche Online-Tutorials, um die richtigen Skripte einzustellen, um bestimmte Ereignisse zu deaktivieren. Sie können die Funktion „Element prüfen“ jedoch nicht vollständig deaktivieren.
Lernen Sie das Innere einer Webseite kennen
Das Ausprobieren der Funktion „Element prüfen“ einer Webseite ist wahrscheinlich ein Entwicklertool, von dem Sie nie wussten, dass Sie es brauchen – selbst wenn Sie selbst kein Entwickler sind. Es verfügt über jede Menge Design- und Marketinganwendungen, die Ihre Website reibungsloser machen können. Und vielleicht verschaffen Sie sich einen Vorteil gegenüber einem Konkurrenten.
Wofür verwenden Sie Inspect Element? Erzählen Sie uns davon in den Kommentaren unten.