So ändern Sie das Thema in VS Code
Visual Studio Code macht das Bearbeiten und Schreiben von neuem Code zu einem problemlosen und unterhaltsamen Erlebnis. Das standardmäßige dunkle Design von VS Code wurde so konzipiert, dass es für die Augen angenehmer ist als ein normaler, harter, weißer Hintergrund, der nach langen Arbeitsstunden zu Ermüdung führen kann. Aber was ist, wenn Ihnen die dunklen Farben auf Ihrem Bildschirm während der Arbeit nicht wirklich gefallen?

Der Vorteil des modularen Designs von VS Code besteht darin, dass Sie große Freiheiten haben, das ursprüngliche dunkle Design mit vielen verschiedenen Anpassungsoptionen zu ändern, die den Farbumfang von Bildschirmfarbe, Schriftarten und sogar das Aussehen des integrierten Terminals von VS Code selbst umfassen.
In diesem Artikel erfahren Sie alles, was Sie über das Ändern von Designs in VS Code wissen müssen.
So ändern Sie das Thema in VS Code
Das Ändern des Gesamtthemas in VS Code ist schnell und einfach. Hier ist, was Sie tun müssen:
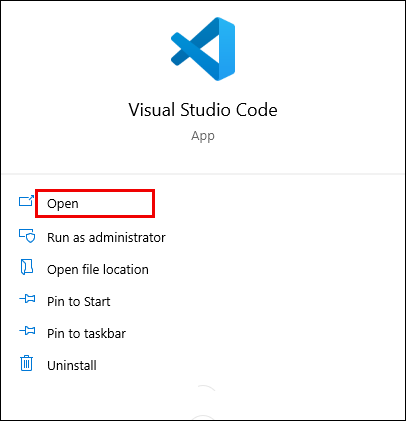
- Öffnen Sie VS-Code.

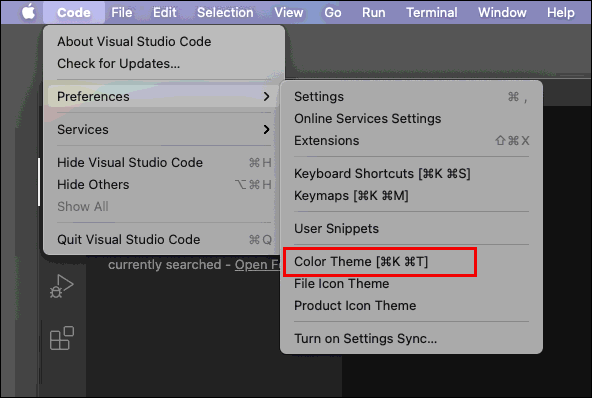
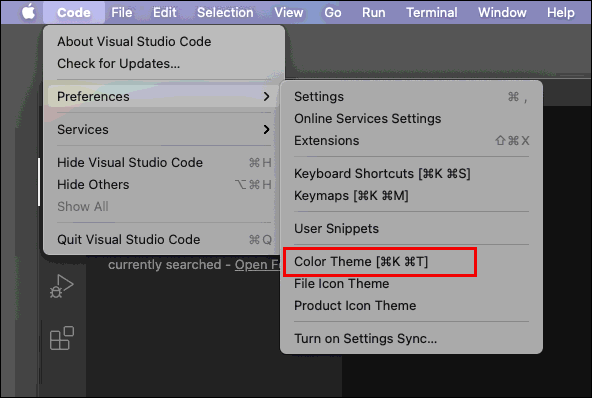
- Wählen Sie „Datei“ („Code“ auf macOS), wählen Sie „Einstellungen“ und dann „Farbdesign“.

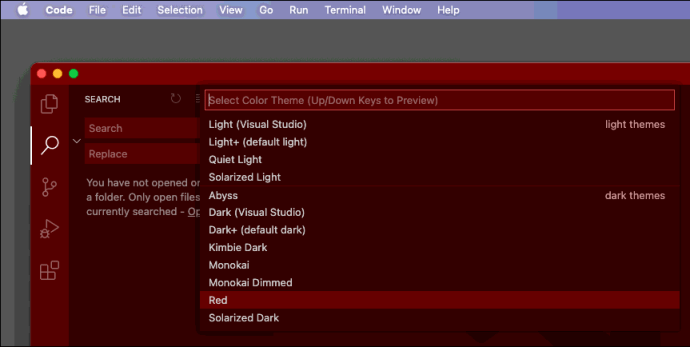
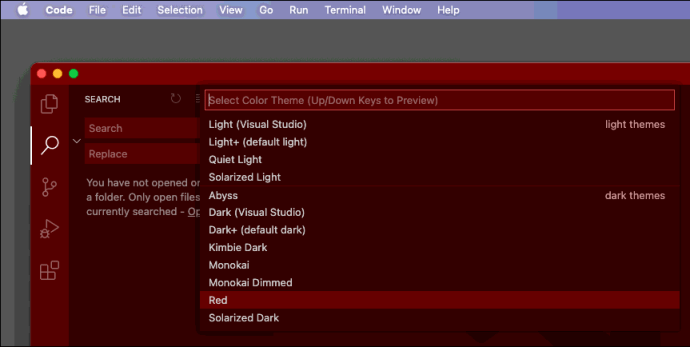
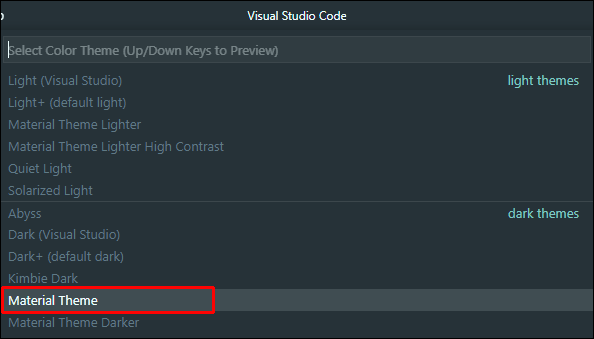
- VS Code zeigt Ihnen in einem Dropdown-Menü eine Auswahl vorgefertigter Themen zur Auswahl.

- Verwenden Sie Ihre Cursortasten, um eine Vorschau anzuzeigen, wie jedes Thema direkt auf dem Bildschirm aussieht.

- Drücken Sie die Eingabetaste, während Sie das gewünschte Thema auswählen.

Das Ändern des Designs in ein anderes vorkonfiguriertes Design ist möglicherweise das erste, was Sie tun, wenn Sie VS Code zum ersten Mal öffnen. Das Codieren kann viel Zeit in Anspruch nehmen, daher ist es von Vorteil, ein Thema zu verwenden, mit dem Sie sich wohl fühlen und das Ihre Augen während der Arbeit nicht verletzt.
So ändern Sie Ihr Terminal-Theme in VS Code
Wenn Sie sich an die verschiedenen vorkonfigurierten Optionen für die Farbe und das Thema des Terminals halten möchten, ist der Vorgang der gleiche wie beim Ändern des Gesamtthemas. Alle integrierten Designs enthalten Optionen zum Ändern des Erscheinungsbilds Ihres Terminals, aber Sie können es nicht von den anderen Teilen des Designs selbst aus dem Hauptmenü trennen.
Bevor Sie die oben genannten Schritte zum Ändern des Designs ausführen, öffnen Sie die Terminalkonsole (Strg + Umschalt + P), um eine Vorschau der am Terminal vorgenommenen Änderungen anzuzeigen. Einige Themes nehmen keine Änderungen am Terminal vor, während andere es drastisch verschieben können. Darüber hinaus ist es auch nicht gut, ein Thema zu verwenden, das Ihnen nur mäßig gefällt, da Sie das Terminal möglicherweise mehr verwenden, als Sie zunächst dachten.
Es gibt jedoch einige Problemumgehungen, mit denen Sie das Terminaldesign ändern können, die wir in den folgenden Abschnitten behandeln.
So ändern Sie das Materialthema in VS Code
Das Hauptmerkmal von VS Code ist der Überfluss an aufregenden Erweiterungen, um Ihr Codierungserlebnis anzupassen und dem Texteditor mehr Funktionen zu bieten. Eine dieser Erweiterungen ist das Material Theme, eine der beliebtesten ihrer Art im VS Code Marketplace.

Material Theme hat viele Vorteile gegenüber vorgefertigten Designs, aber einige Benutzer finden es möglicherweise nicht gut. Das Benutzerhandbuch zu dieser Erweiterung enthält einige Tipps, wie Sie weitere Anpassungen an Ihre Bedürfnisse vornehmen können. So ändern Sie das Gesamtdesign im Materialdesign:
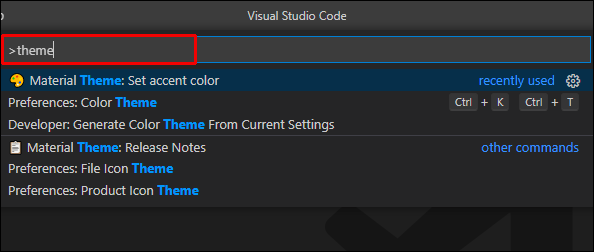
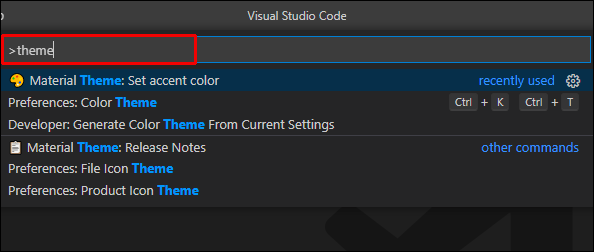
- Öffnen Sie das Schnellmenü (Strg + Umschalt + P).

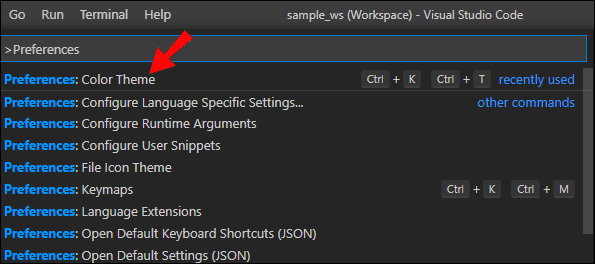
- Geben Sie in der Eingabeaufforderung "Thema" ein.

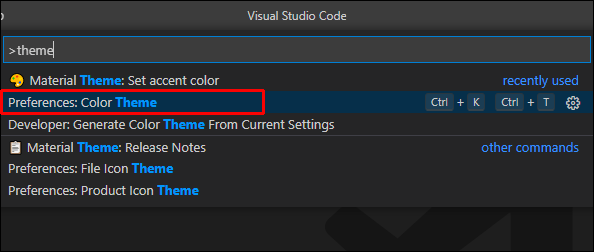
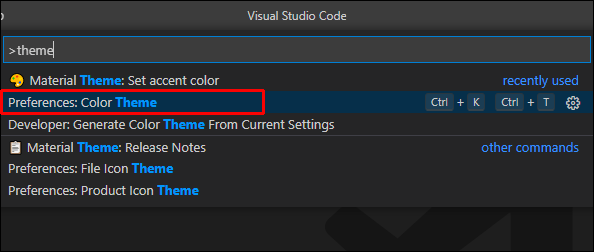
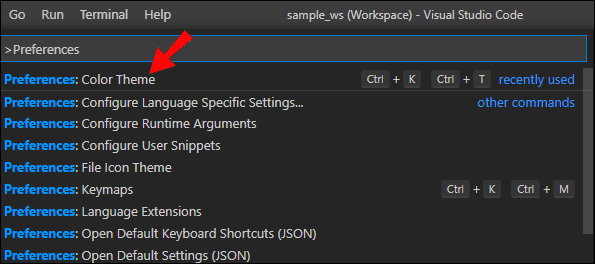
- Wählen Sie „Einstellungen: Farbthema“.

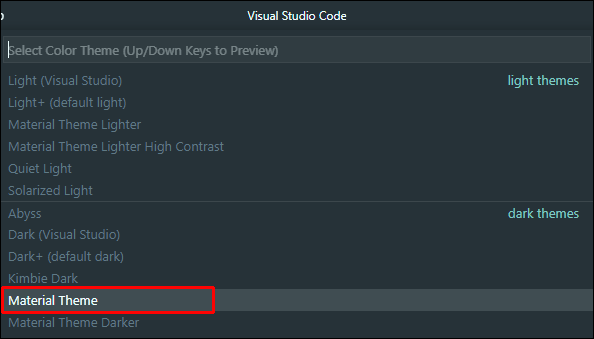
- Wählen Sie eine der Voreinstellungen des Materialdesigns aus.

Wenn Sie eine Akzentfarbe setzen, wird ein Teil des Codes sichtbar, was nützlich sein kann, wenn es sich um eine besonders wichtige oder problematische Zeile handelt, die zu diagnostizieren ist. Um eine Akzentfarbe festzulegen, führen Sie die folgenden Schritte aus:
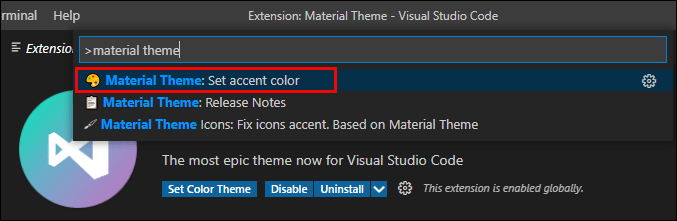
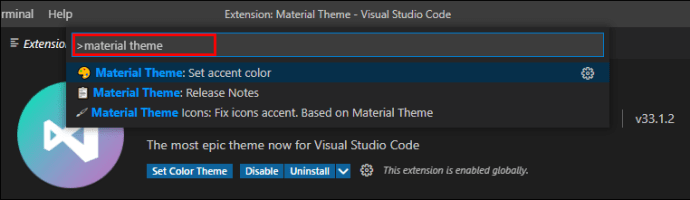
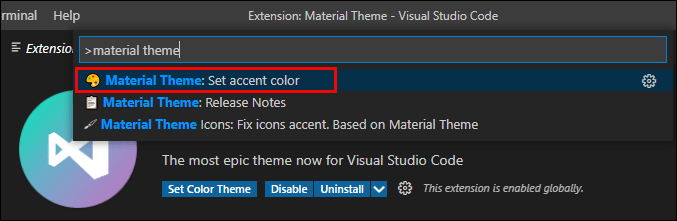
- Öffnen Sie das Schnellmenü (Strg + Umschalt + P).

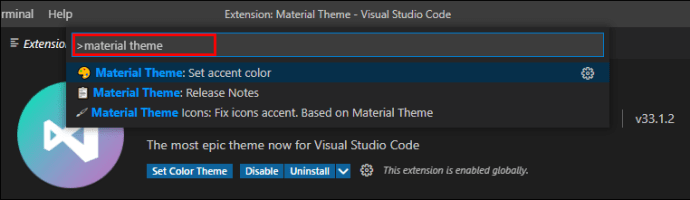
- Geben Sie in der Eingabeaufforderung "Materialthema" ein.

- Wählen Sie „Materialthema: Akzentfarbe setzen“.

- Wählen Sie die gewünschte Farbe aus der Liste aus.
Mit einem geänderten Material-Thema können Sie Anpassungen erhalten, die über der Norm liegen, und wir zeigen Ihnen, wie.
So passen Sie ein Thema in VS Code manuell an
VS Code ermöglicht viel mehr Anpassungsmöglichkeiten, als nur zwischen einigen Voreinstellungen zu wechseln. Hier sind zwei Möglichkeiten, das Thema nach Ihren Wünschen anzupassen.
Methode 1 – Laden Sie ein benutzerdefiniertes Design herunter
Wenn es um Anpassungen geht, können wir nicht den umfangreichen VS Code Marketplace erwähnen. Es gibt verschiedene Erweiterungen, die lediglich das Aussehen von VS Code ändern, ohne die Funktionalität zu beeinträchtigen. So laden Sie ein Thema herunter.
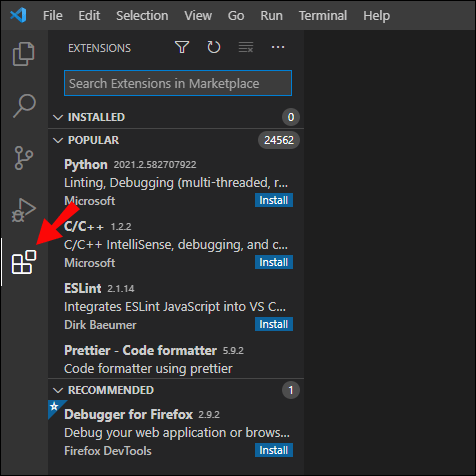
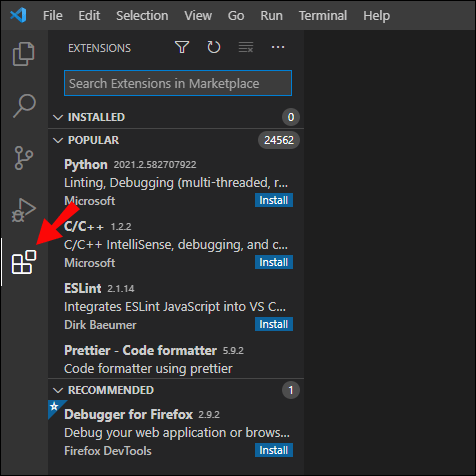
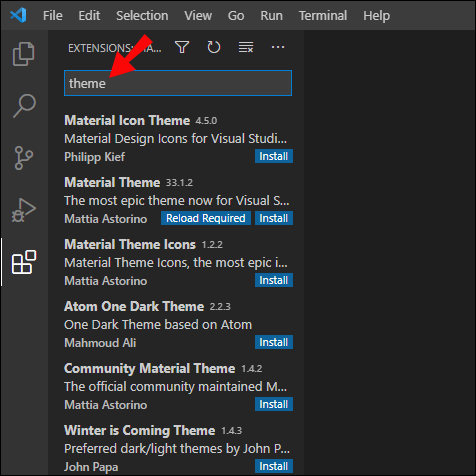
- Öffnen Sie den VS Code Marketplace. Sie können auch das integrierte Menü „Erweiterungen“ auf der linken Seite des Bildschirms verwenden.

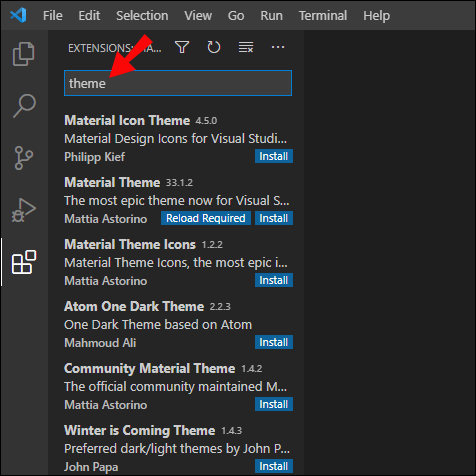
- Geben Sie „Thema“ in die Suchleiste ein, um nur die Elemente zu durchsuchen, die das Thema ändern. Eine unserer Top-Empfehlungen ist das oben erwähnte Material Theme, aber wir sind sicher, dass Sie eines finden werden, das am besten zu Ihnen passt.

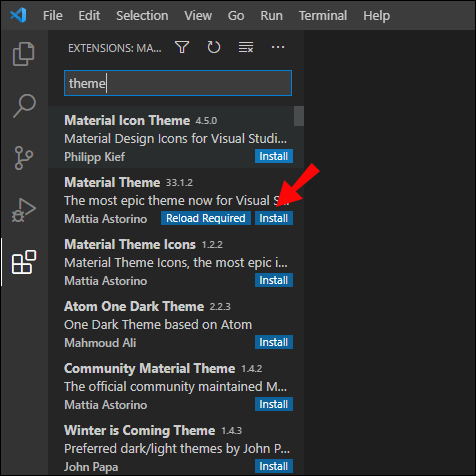
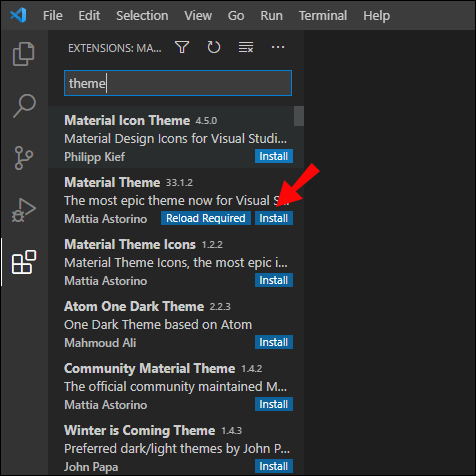
- Laden Sie die Erweiterung herunter (wenn Sie einen Browser verwenden) und installieren Sie dann die .VSIX-Datei, indem Sie zu "Erweiterungen > Auslassungszeichen > Von VSIX installieren" gehen. Alternativ, wenn Sie das gewünschte Thema in VS Code finden, klicken Sie darauf und wählen Sie dann die Schaltfläche "Installieren" im Detailmenü (rechts).

- Sobald das Thema installiert und aktiviert ist, wählen Sie es mit dem Befehl „Einstellungen: Farbthema“ aus.

Methode 2 – Bearbeiten des Themas
Alle Themen und Einstellungen werden in VS Code mit Klartext gespeichert. Befolgen Sie die Schritte, um auf diese Einstellungen zuzugreifen und die gewünschten Änderungen vorzunehmen:
- Erstellen Sie eine Workbench- oder Benutzereinstellungsdatei. Ersteres ändert nur das Erscheinungsbild des aktuellen Projekts, letzteres bleibt über neue Projekte hinweg erhalten.
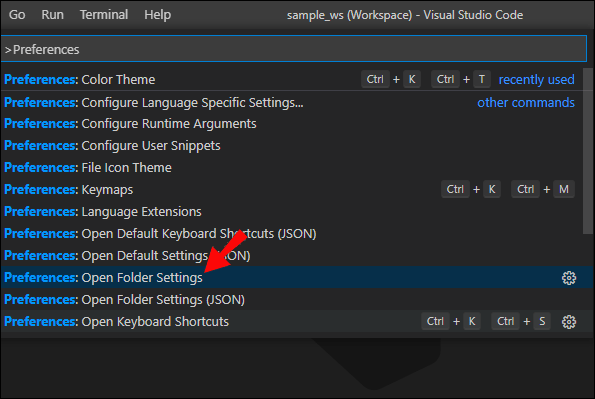
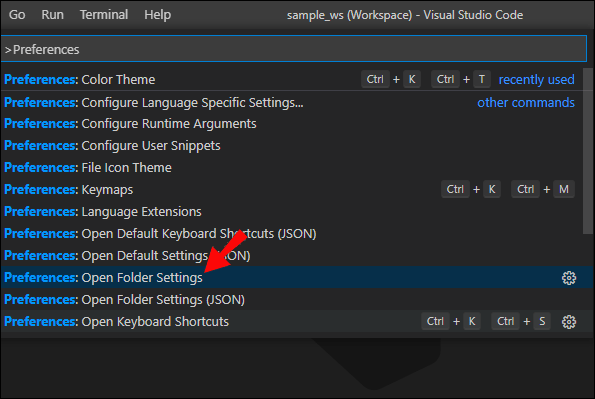
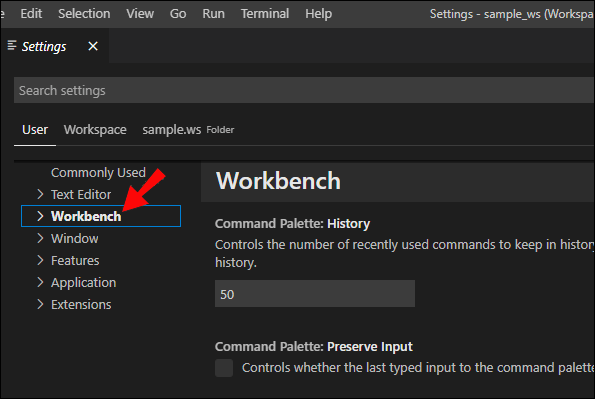
- Geben Sie im Hauptmenü den Befehl „Einstellungen: Einstellungen öffnen“ ein.

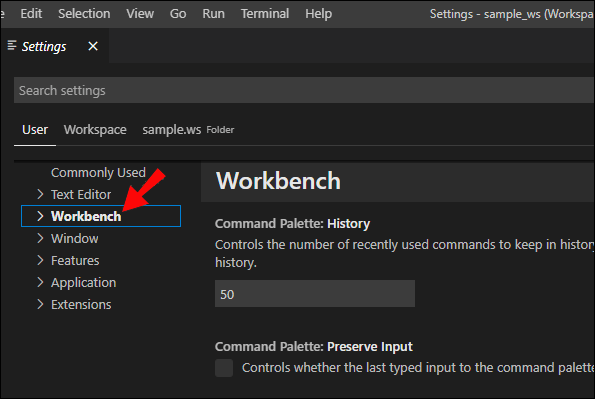
- Wählen Sie die Registerkarte oben links, um zwischen Benutzer- und Workbench-Einstellungen zu wählen.

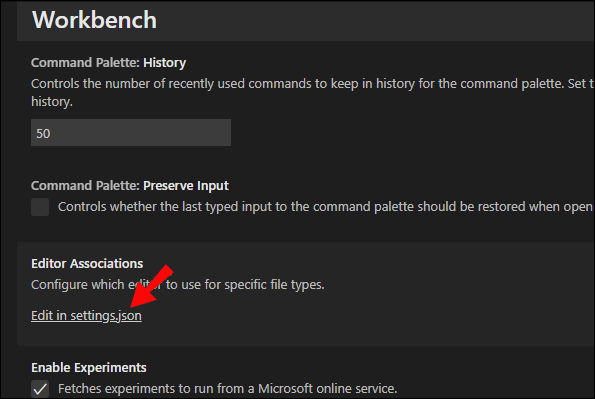
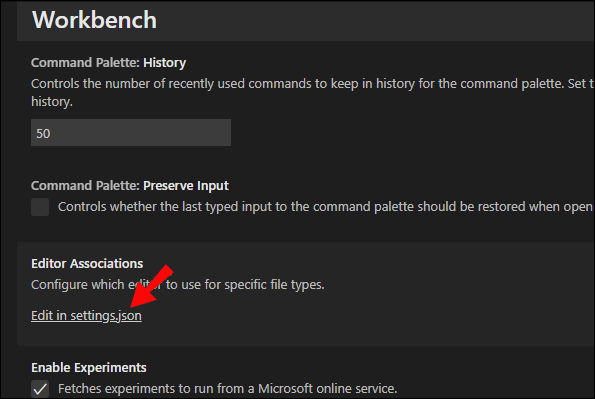
- Drücken Sie auf „In settings.json bearbeiten“, um die Datei zu öffnen, die die Einstellungen enthält, die Sie ändern müssen.

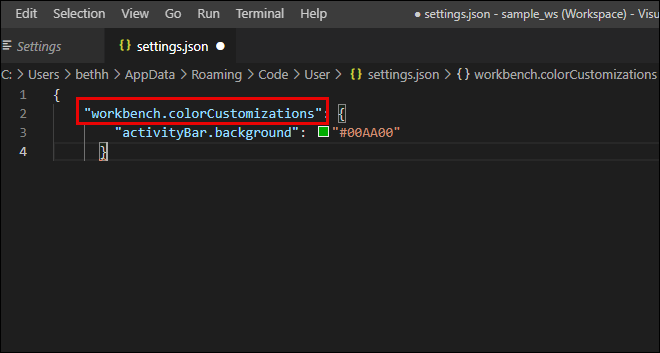
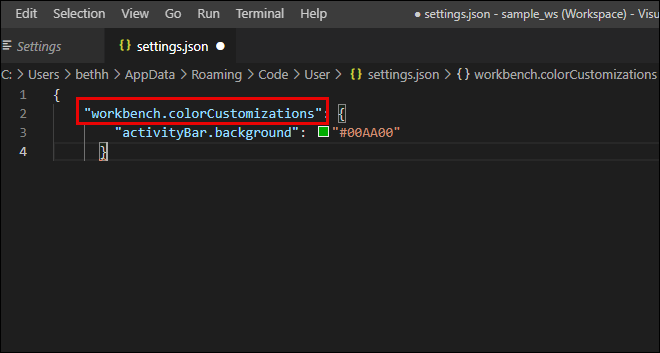
- Suchen Sie die Einstellung namens „workbench.colorCustomizations“.

- Konzentrieren Sie sich darauf, das gewünschte Thema zu ändern, indem Sie
„[Theme_name]“: { }
Theme_name ist der Name des Themes, das Sie ändern möchten. Behalte die Zitate.
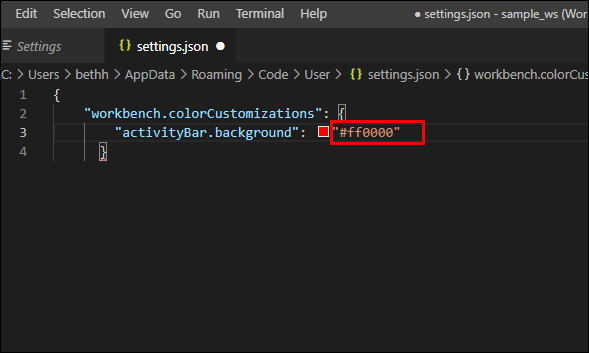
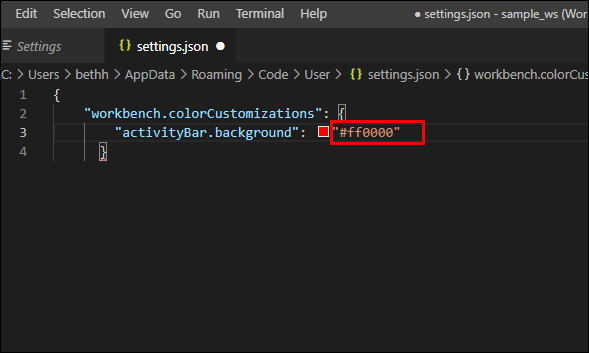
- Weitere Änderungen am Thema werden in den neuen Klammern vorgenommen. Geben Sie den Namen des Parameters ein, den Sie ändern möchten (in Anführungszeichen), geben Sie „:“ ein und wählen Sie dann die entsprechende Einstellung, die Sie benötigen.
- Verwenden Sie diese Anleitung, um die Parameter zu finden, die Sie ändern möchten.
- Farben werden im Hexadezimalcode gespeichert. Verwenden Sie eine hexadezimale Farbhilfe, um die gewünschte Farbe zu bestimmen.

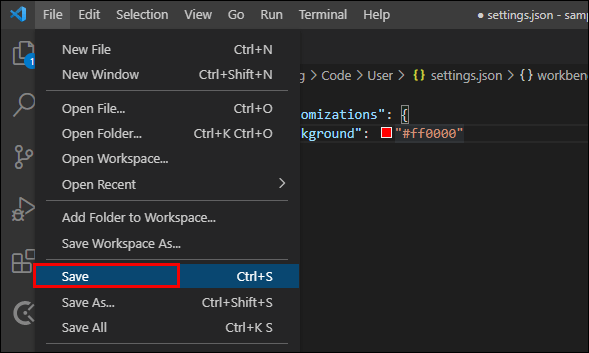
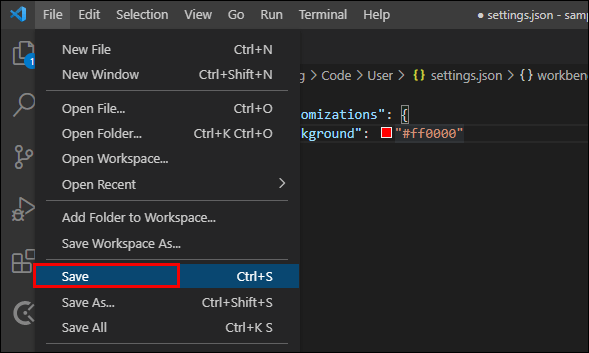
- Wenn Sie mit den Änderungen fertig sind, speichern Sie die Datei.

Diese Methode kann verwendet werden, um die meisten der UI- und Codedarstellung zu ändern, einschließlich der Grunddesignfarbe, der Hintergründe, der Terminaldarstellung, der Schaltflächenfarben und der Schriftstile.
Wenn Sie sich fragen, wie Sie die Schriftart im VS-Code ändern können, verwenden Sie die oben beschriebene Methode 2. Sie benötigen wahrscheinlich eine Schriftartenanleitung.
Zusätzliche FAQ
Wo werden VS-Code-Themes gespeichert?
Die Designs, die von Erweiterungen stammen, werden im Erweiterungsordner von VS Code gespeichert. Dieser Speicherort befindet sich in Ihrem Installationsverzeichnis (zum Beispiel C:) und ist normalerweise hier zu finden:
~/.vscode/Erweiterungen
Hier ist „~“ das Installationsverzeichnis für VS Code.
Basisdesigns werden gespeichert in: Microsoft VS Code\resources\app\extensions\theme-defaults\themes
Sie müssen jedoch keine Zeit damit verbringen, nach zu ändernden Dateien zu suchen. Das Ändern der Benutzereinstellungen über die Datei „settings.json“ liefert viel schnellere Ergebnisse.
Wie ändere ich die Kommentarfarbe in VS Code?
Um die Kommentarfarben zu ändern, öffnen Sie die Datei „settings.json“ (verwenden Sie die oben beschriebene „Methode 2“), wählen Sie das Thema aus, das Sie ändern möchten, und geben Sie dann ein (mit Anführungszeichen):
„Kommentare“ : „#hexcode“
„Hexcode“ ist hier der Code für die gewünschte Farbe. Verwenden Sie einen Farbwähler, um eine geeignete Farbe auszuwählen.
Was ist das beste Thema in VS Code?
Das beste VS Code-Thema ist das, das Sie für Ihre Programmierbemühungen am angenehmsten und nützlichsten finden. Verschiedene Benutzer können unterschiedliche Farb- und Designpräferenzen haben. Zum Glück gibt es viele Optionen zur Auswahl, sei es in den vorkonfigurierten Designs, beim Herunterladen von Erweiterungen oder bei der Möglichkeit, ein Design genau nach Ihren Wünschen anzupassen.
Wählen Sie Ihr Thema
Mit diesen Anweisungen können Sie ein Thema vollständig nach Ihren Wünschen anpassen. Mit seiner Fülle an Optionen bleibt VS Code einer der beliebtesten Texteditoren, und seine Fähigkeit, mit Erweiterungen neue Funktionen zu erhalten, macht es einer IDE sehr ähnlich.
Welche Themen verwenden Sie in VS Code? Haben Sie Änderungen an Ihrem bevorzugten Thema vorgenommen? Lassen Sie es uns im Kommentarbereich unten wissen.